Azure Functions 시작하기 with Visual Studio Code
Visual Studio Code(VS Code)를 사용하여 Azure Functions를 쉽고 빠르게 시작하는 방법을 단계별로 설명하겠습니다. Azure Functions는 서버리스 컴퓨팅 서비스로, 개발자가 인프라 관리에 대한 걱정 없이 코드에 집중할 수 있게 해줍니다. 이번 실습은 아래 마이크로소프트의 문서를 참고하였습니다.
이 가이드에서는 다음 주요 단계를 다룹니다:
- VS Code에 Azure Functions 확장 설치
- Azure 계정 연결
- 기본 Function 프로젝트 생성
- 로컬에서 Function 실행 및 테스트
- Azure에 Function 배포
이 과정을 통해 개발자는 로컬 환경에서 Function을 개발하고 테스트한 후, 쉽게 클라우드로 배포할 수 있습니다. 파이썬을 사용하여 예제를 구성했지만, 다른 지원 언어로도 유사한 과정을 따를 수 있습니다.
Azure Functions 설치 및 기본 프로젝트 생성
먼저 Visual Studio Code의 마켓플레이스에서 Azure Functions을 검색하여 설치합니다.

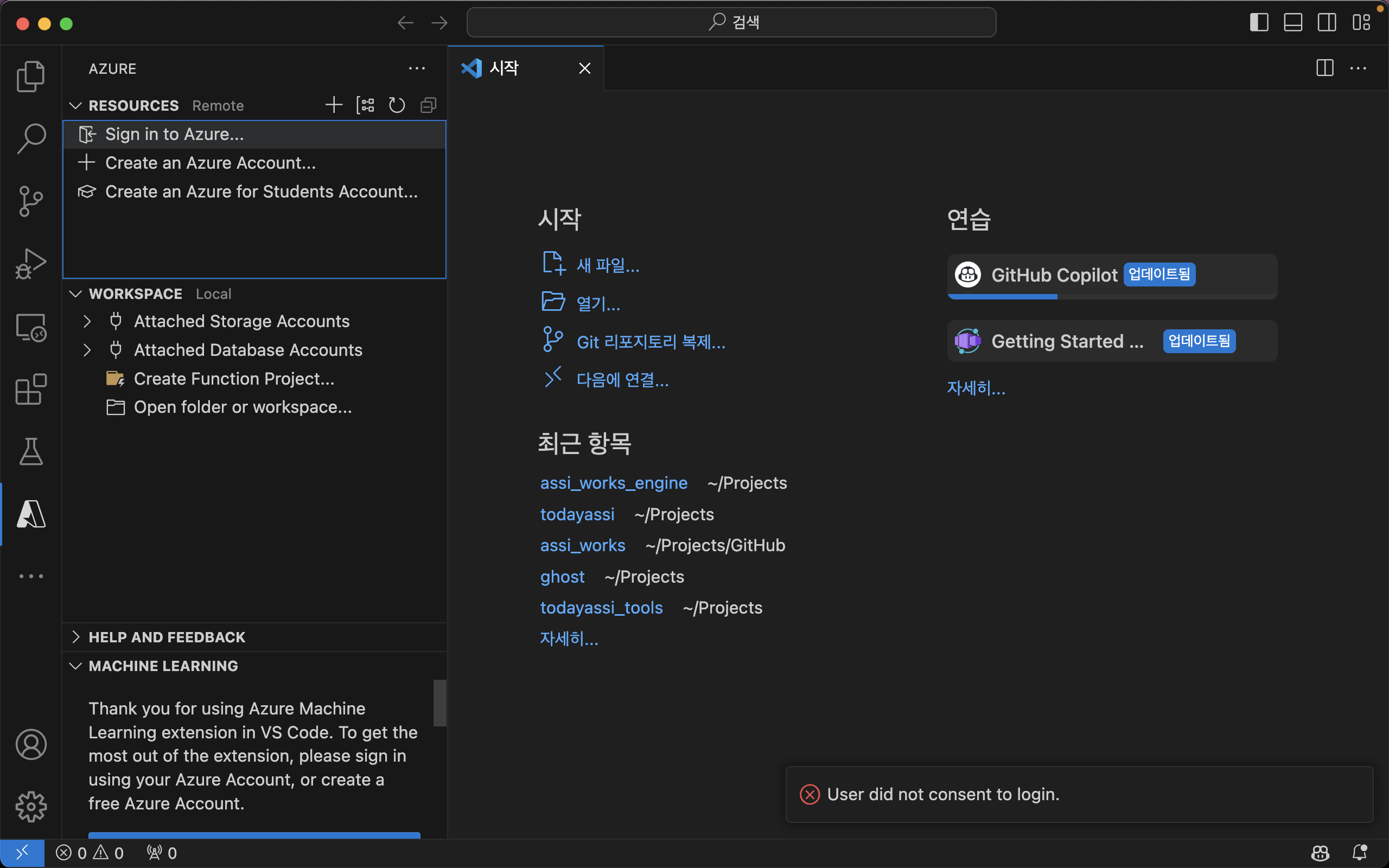
Visual Studio Code 왼쪽 사이드바에서 Azure 버튼을 클릭한 후 [Sign in to Azure]을 클릭합니다.

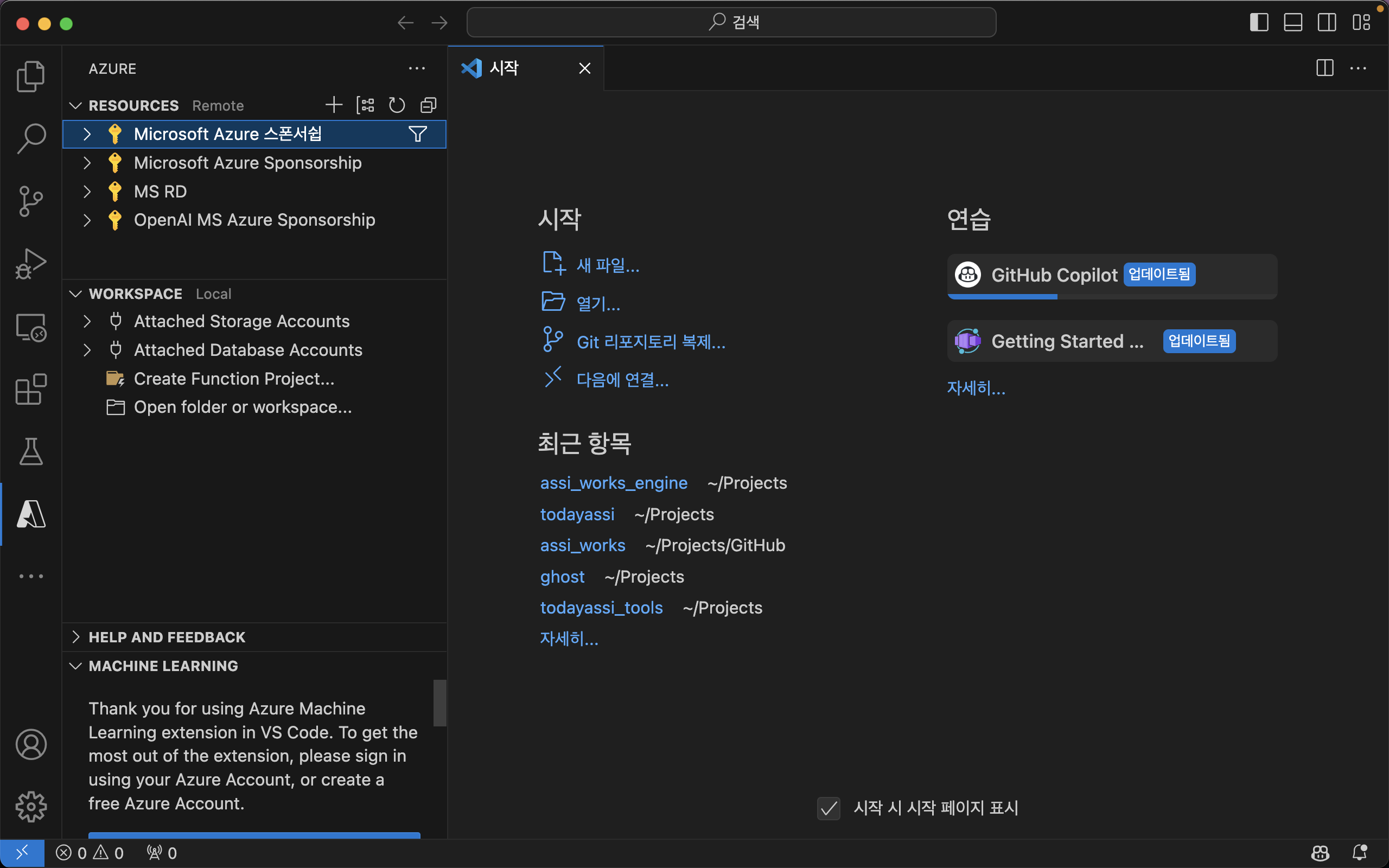
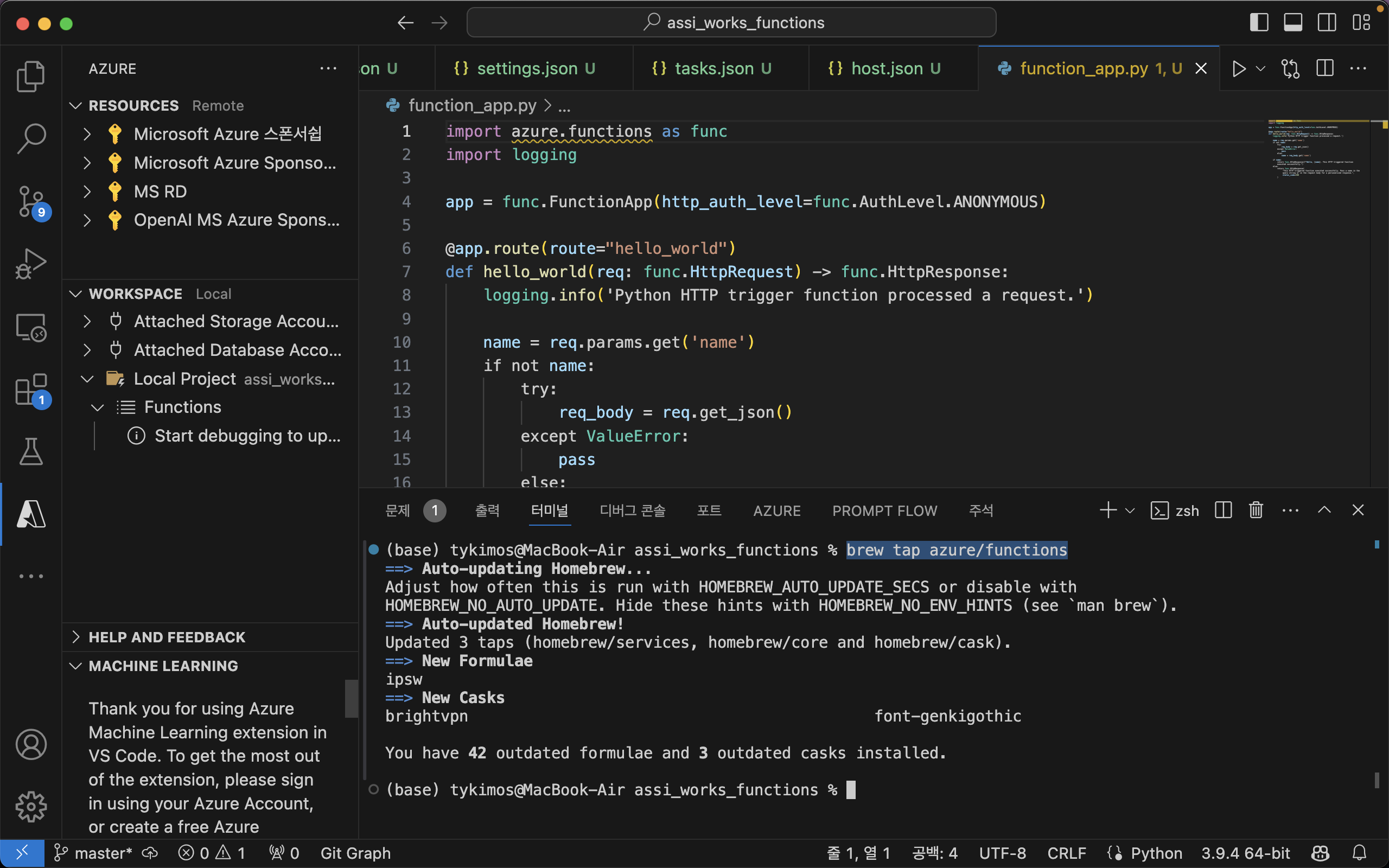
로그인 절차를 마친 후 정상적으로 로그인을 수행했다면, 아래처럼 [RESOURCES]에 자신의 구독을 확인할 수 있습니다.

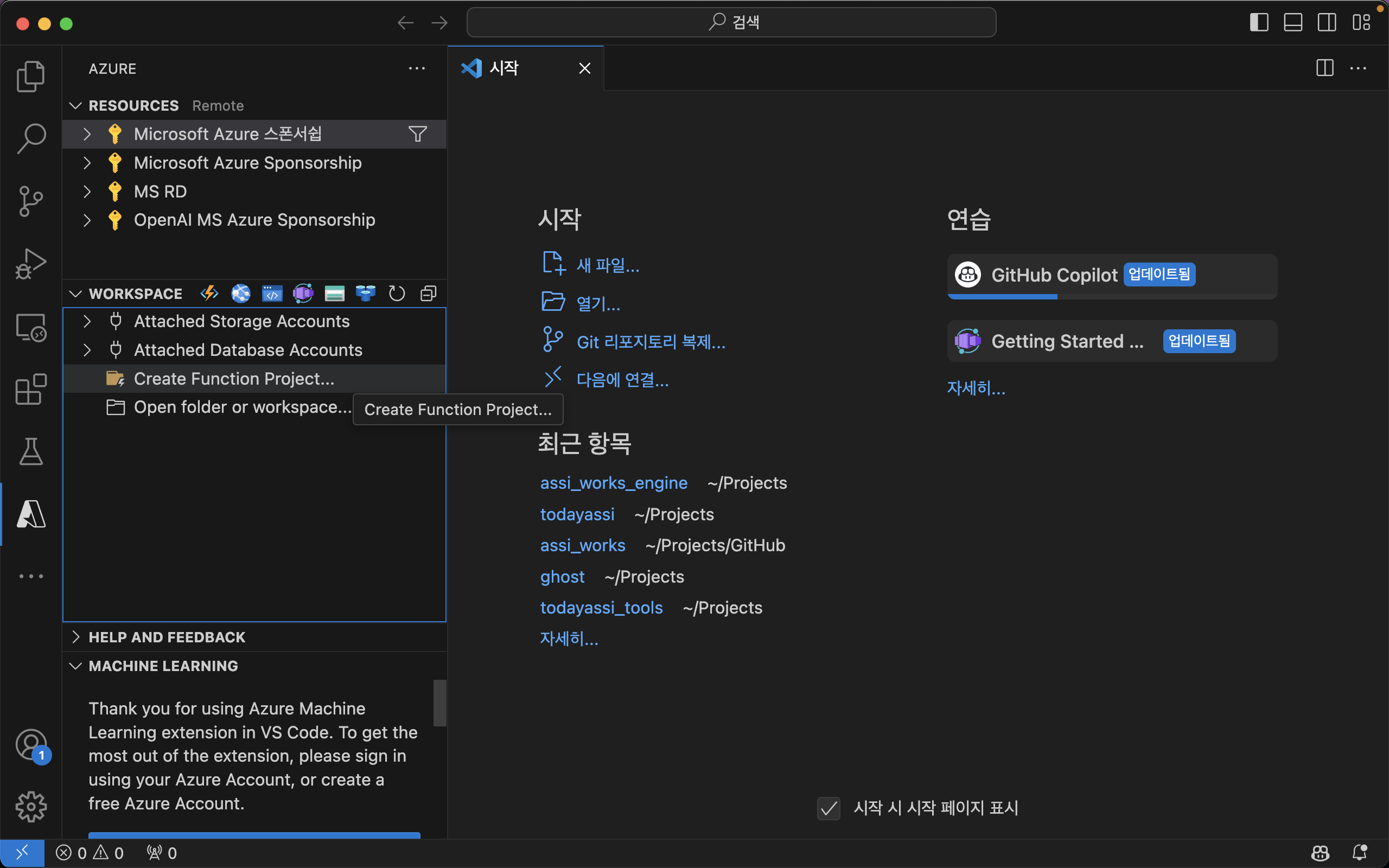
아래 [WORKSPACE]에서 [Create Function Projects…]을 클릭하여 첫번째 프로젝트를 생성합니다.

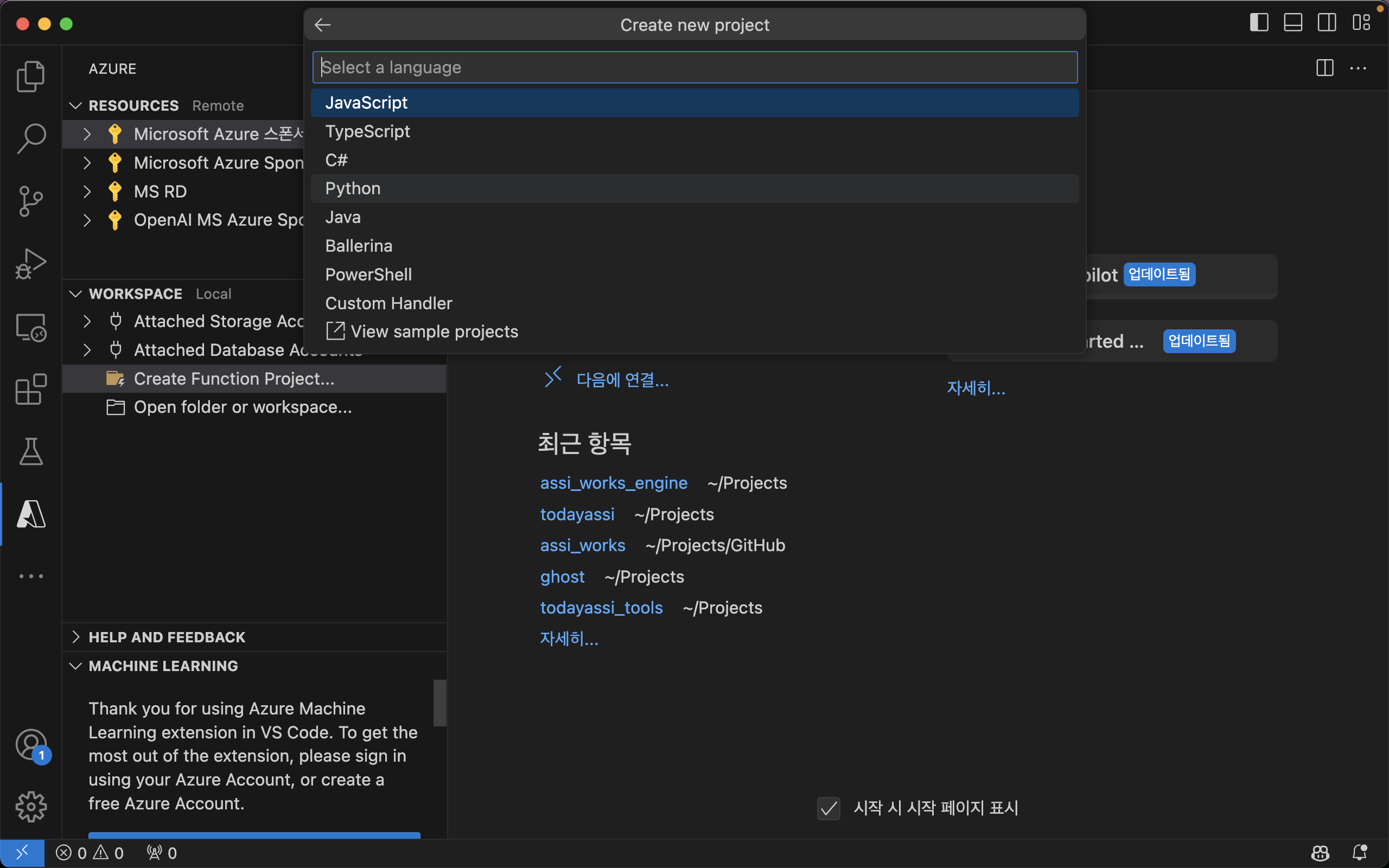
프로젝트의 개발언어는 파이썬으로 선택하겠습니다.

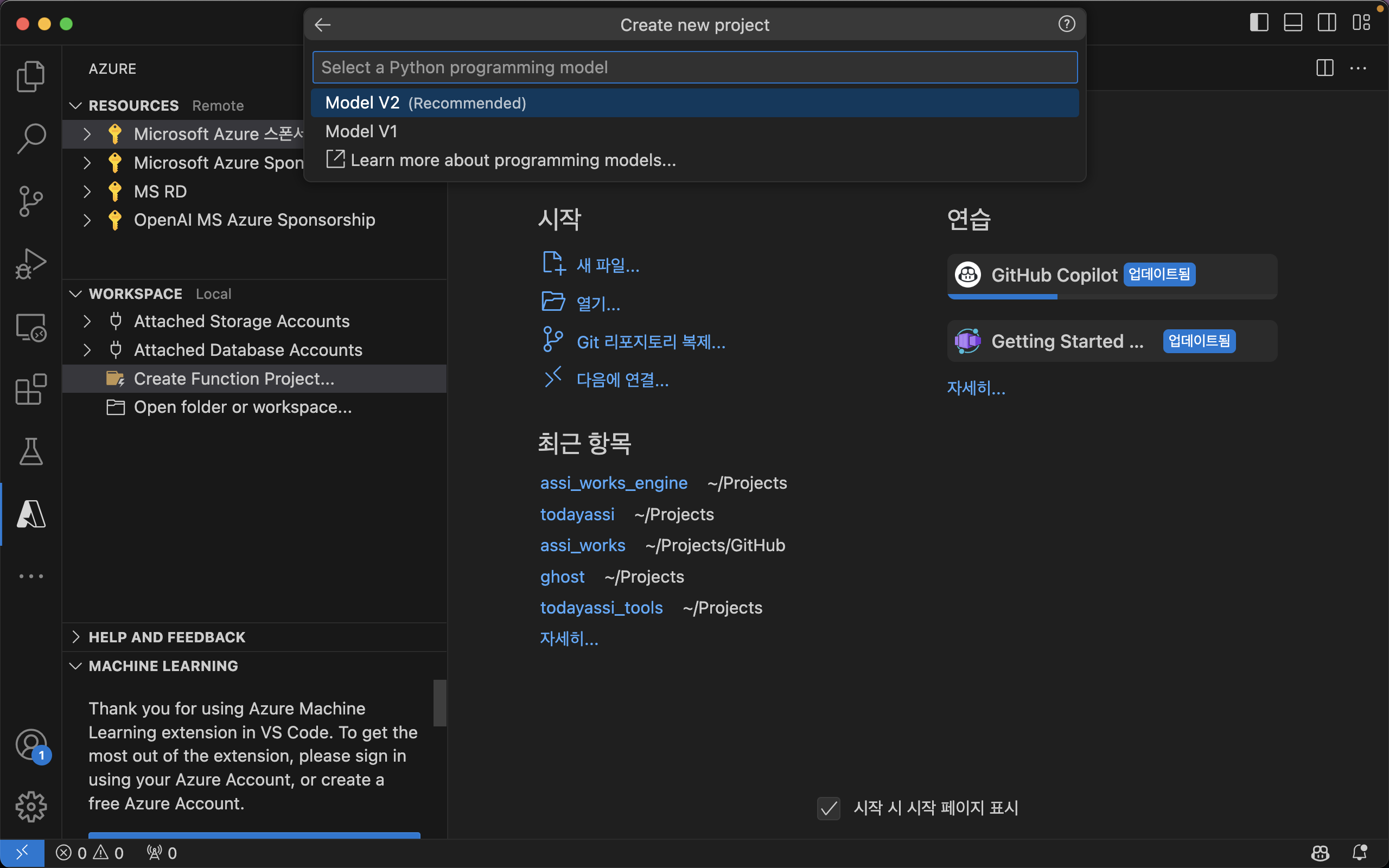
파이썬 모델도 추천하는 Model V2를 선택했습니다.

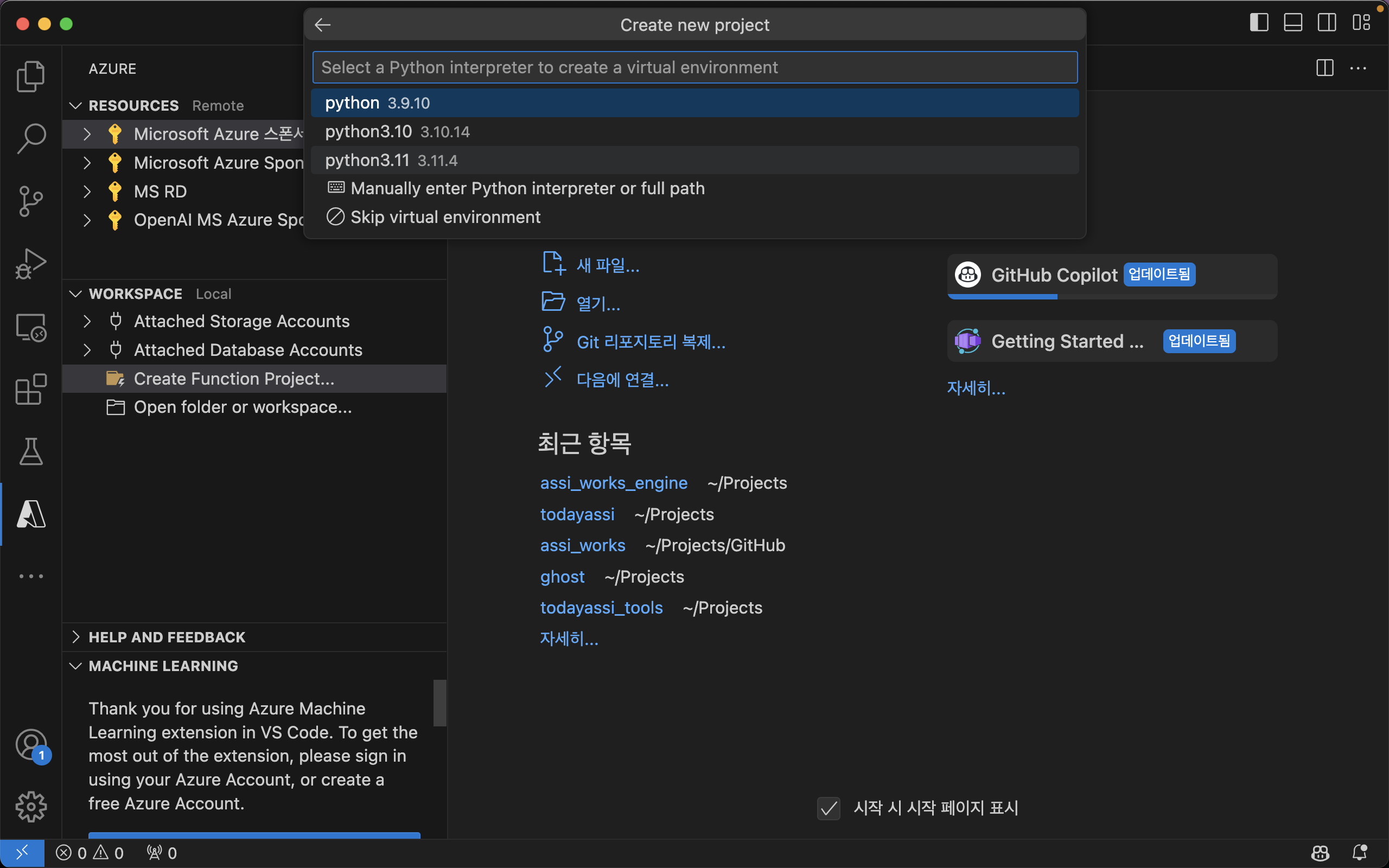
파이썬 버전은 python3.11으로 선택하였습니다.

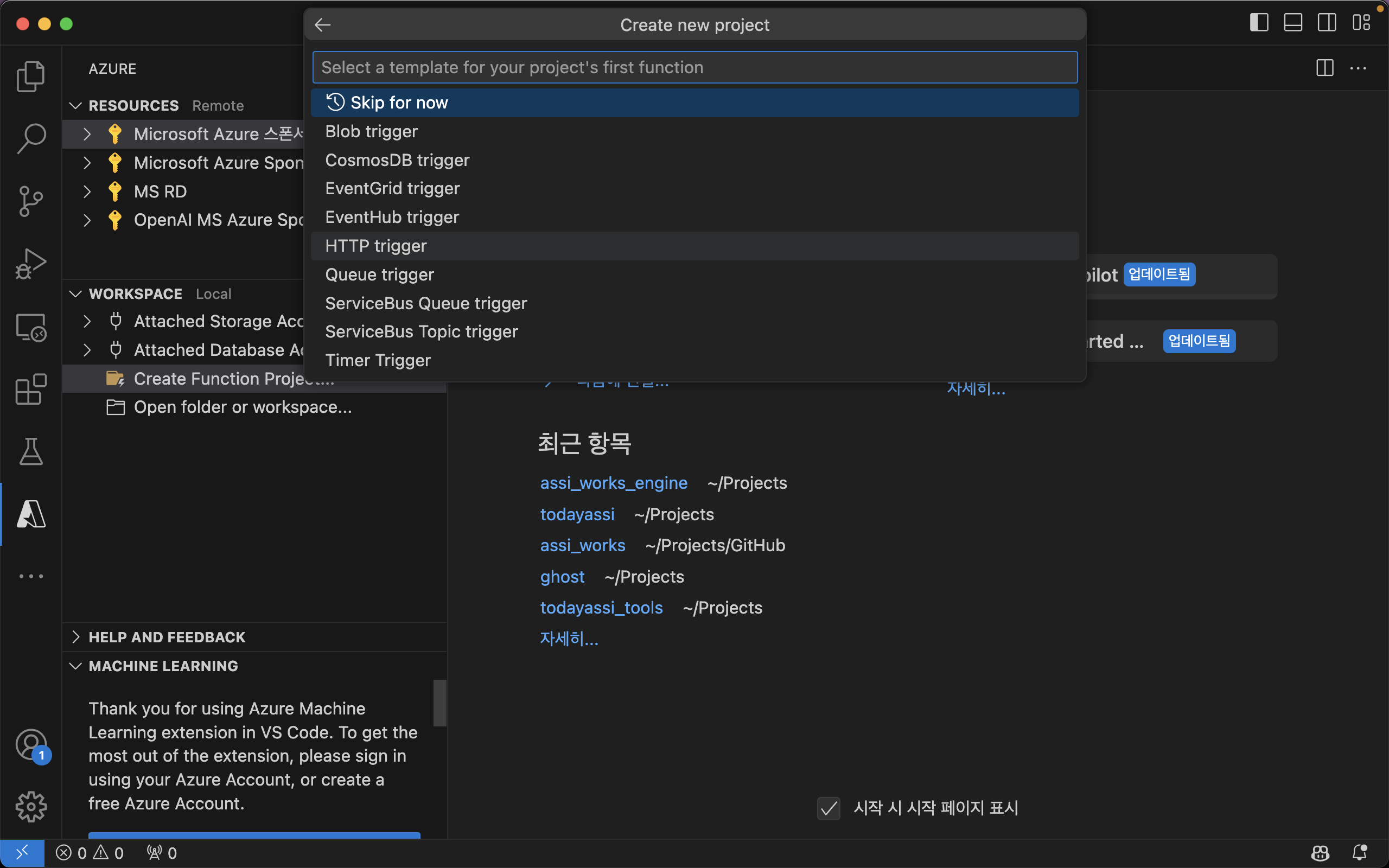
프로젝트템플릿으론 HTTP trigger로 선택했습니다.

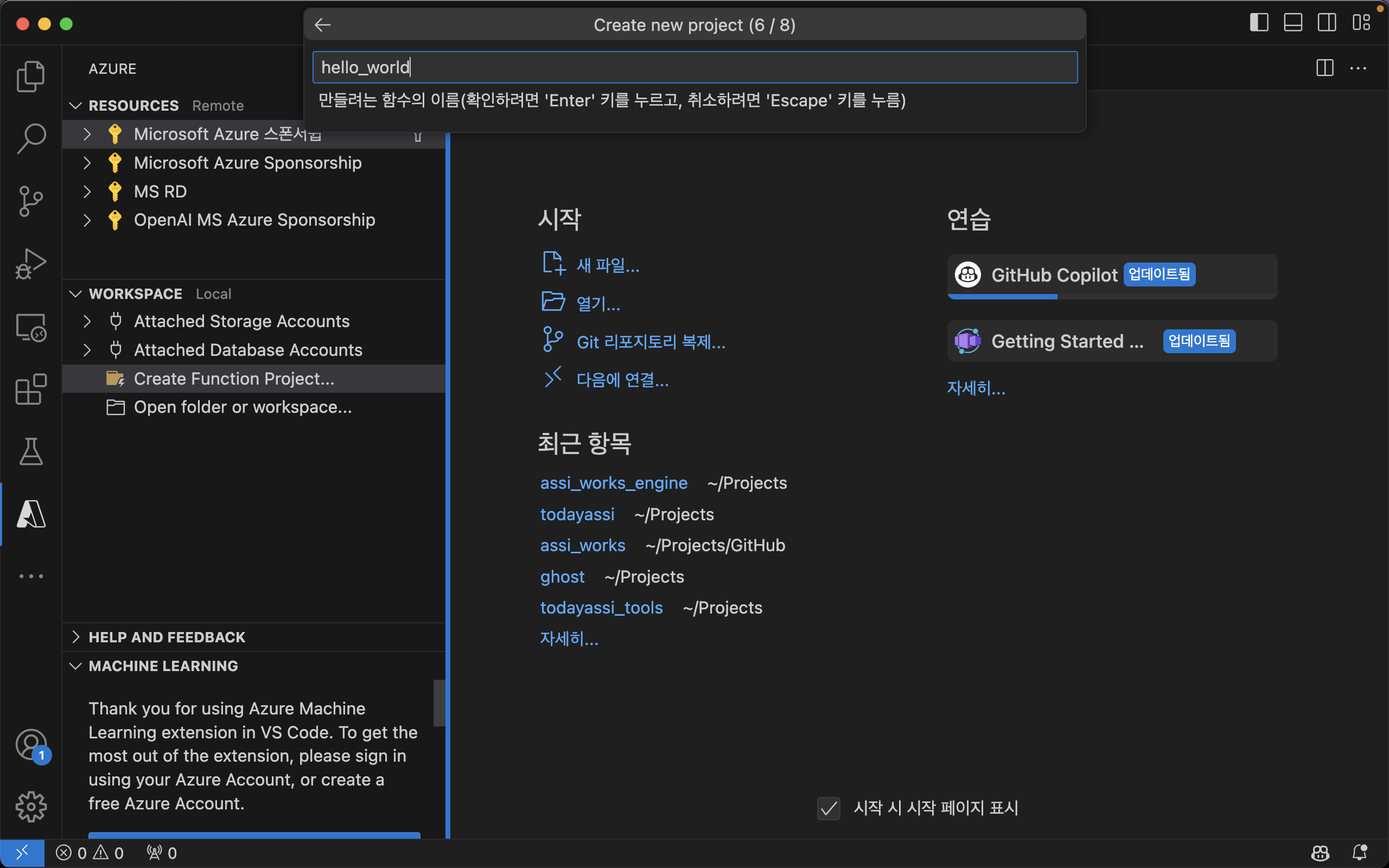
프로젝트에서 만들 함수의 이름을 [hello_world]로 지정했습니다.

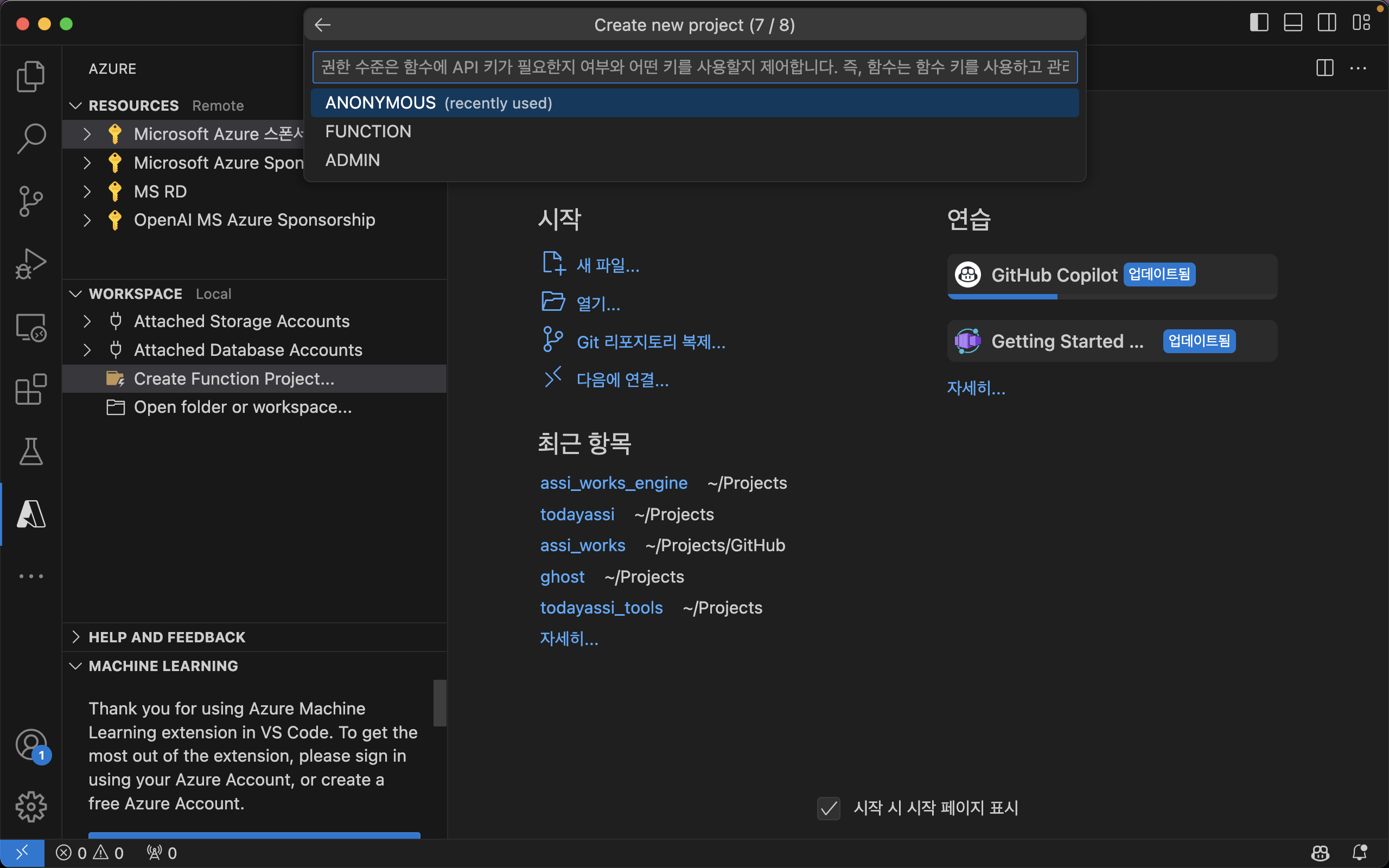
권한 수준은 [ANONYMOUS]로 지정했습니다.

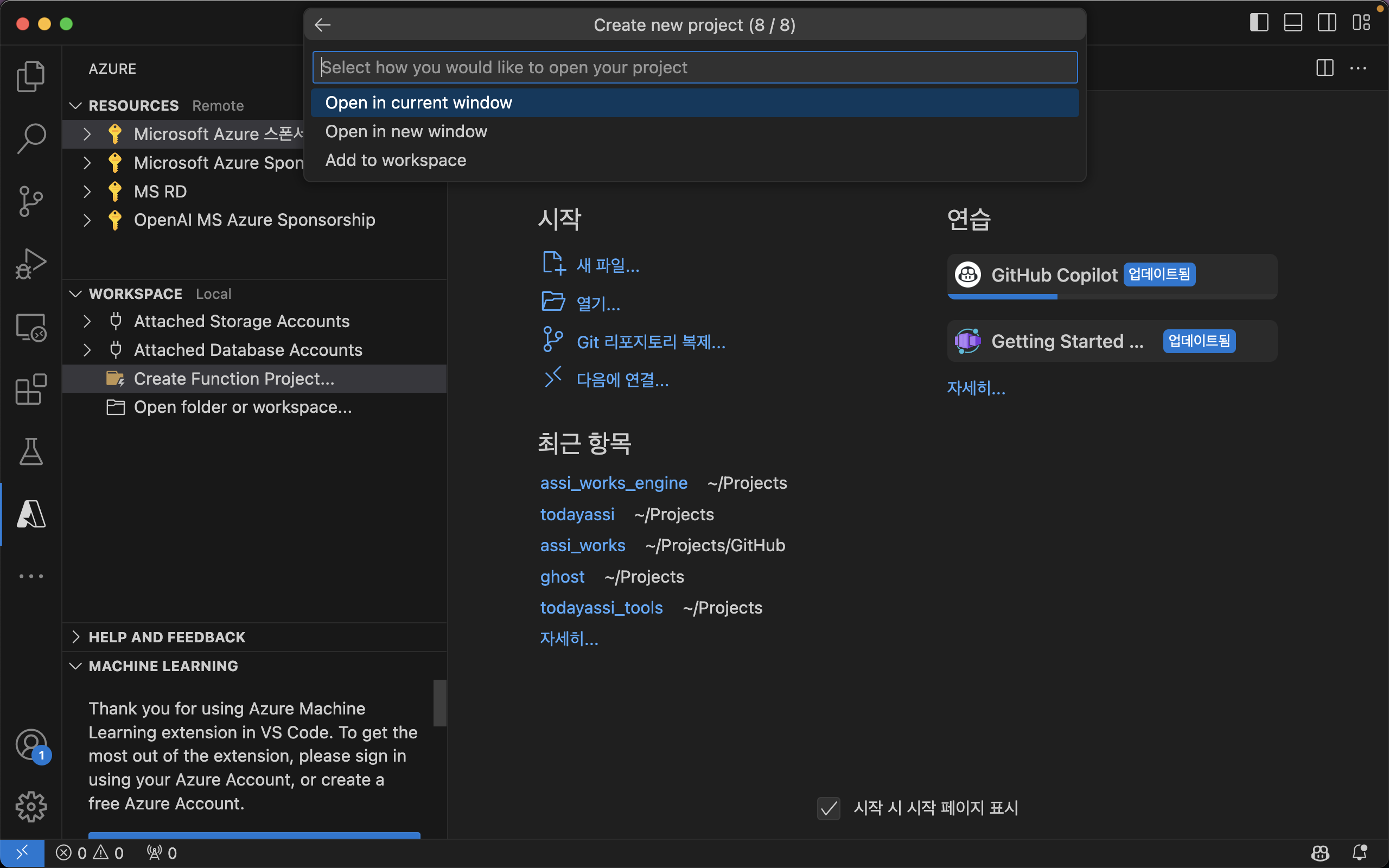
지금 창이 새로 연 창이라 현재 윈도우에서 열도록 하겠습니다.

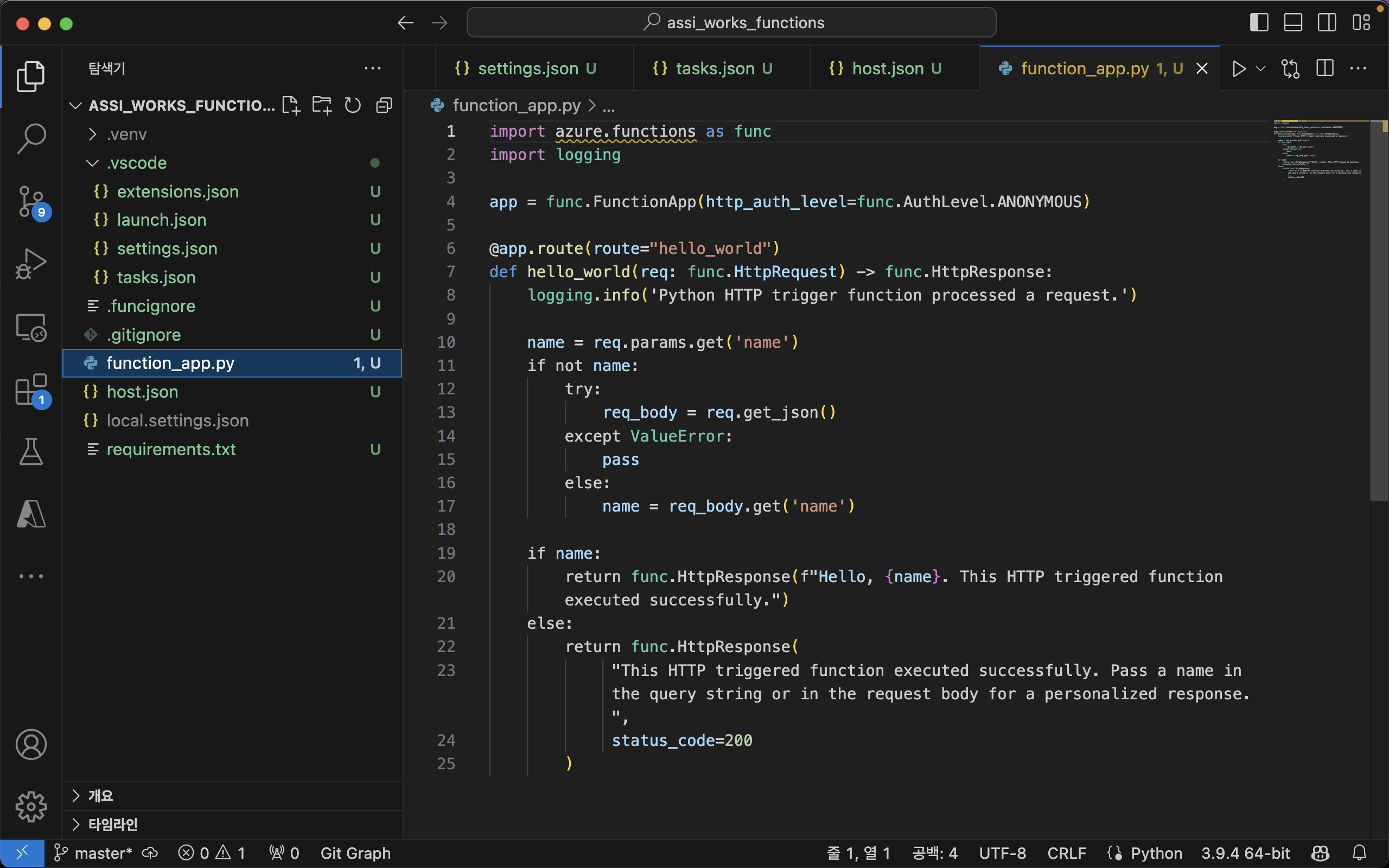
기본 템플릿에 따라 파이썬 기반으로 웹 서비스 함수 프로젝트를 만들어줍니다.

Azure Functions 로컬 실행
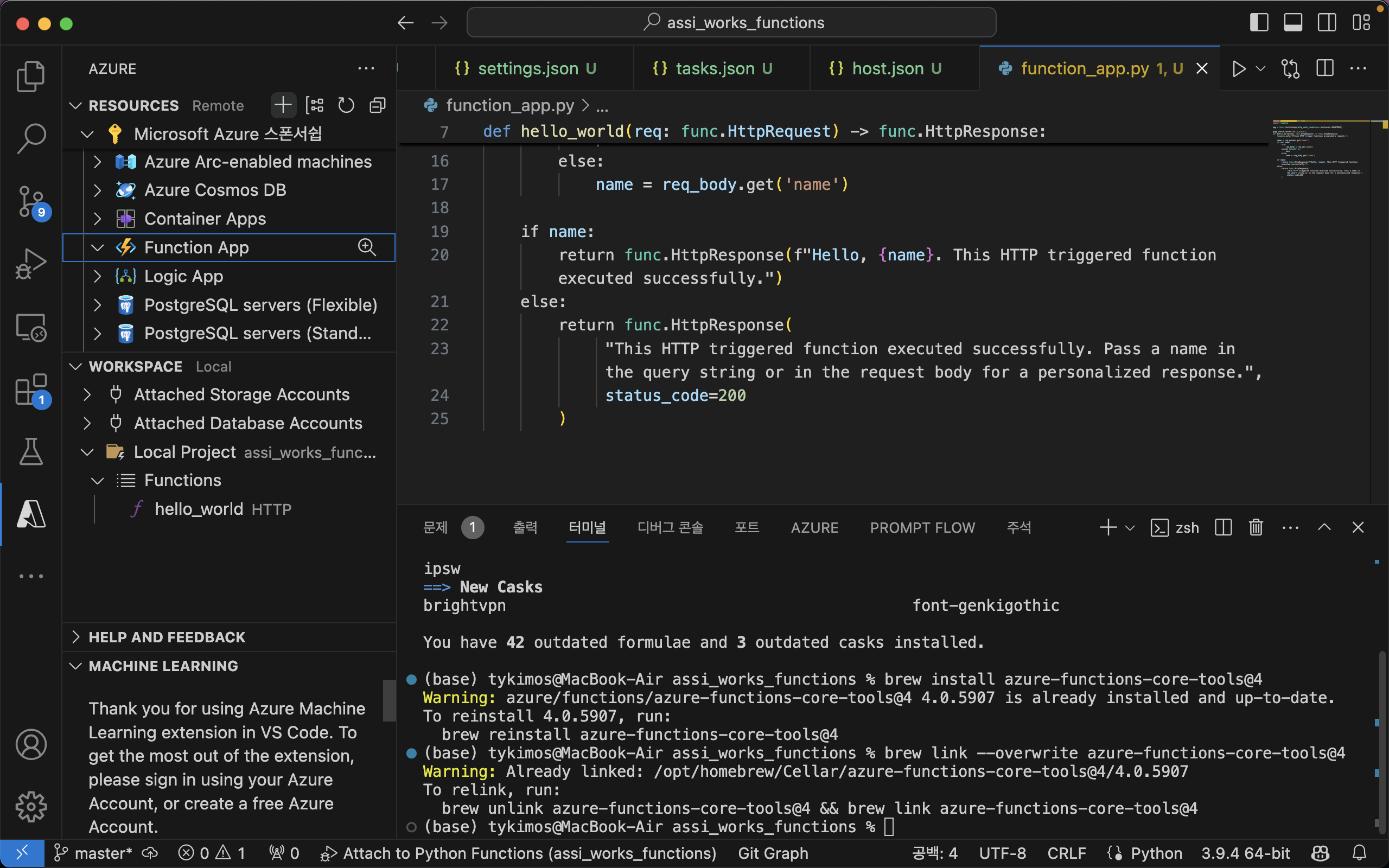
로컬에서 실행해보려면 “azure-functions-core-tools”을 설치해야 합니다. 맥에서 설치하기 위해서 먼저 아래 명령을 수행합니다.
- brew tap azure/functions

성공적으로 설치하면 다음 명령을 수행합니다.
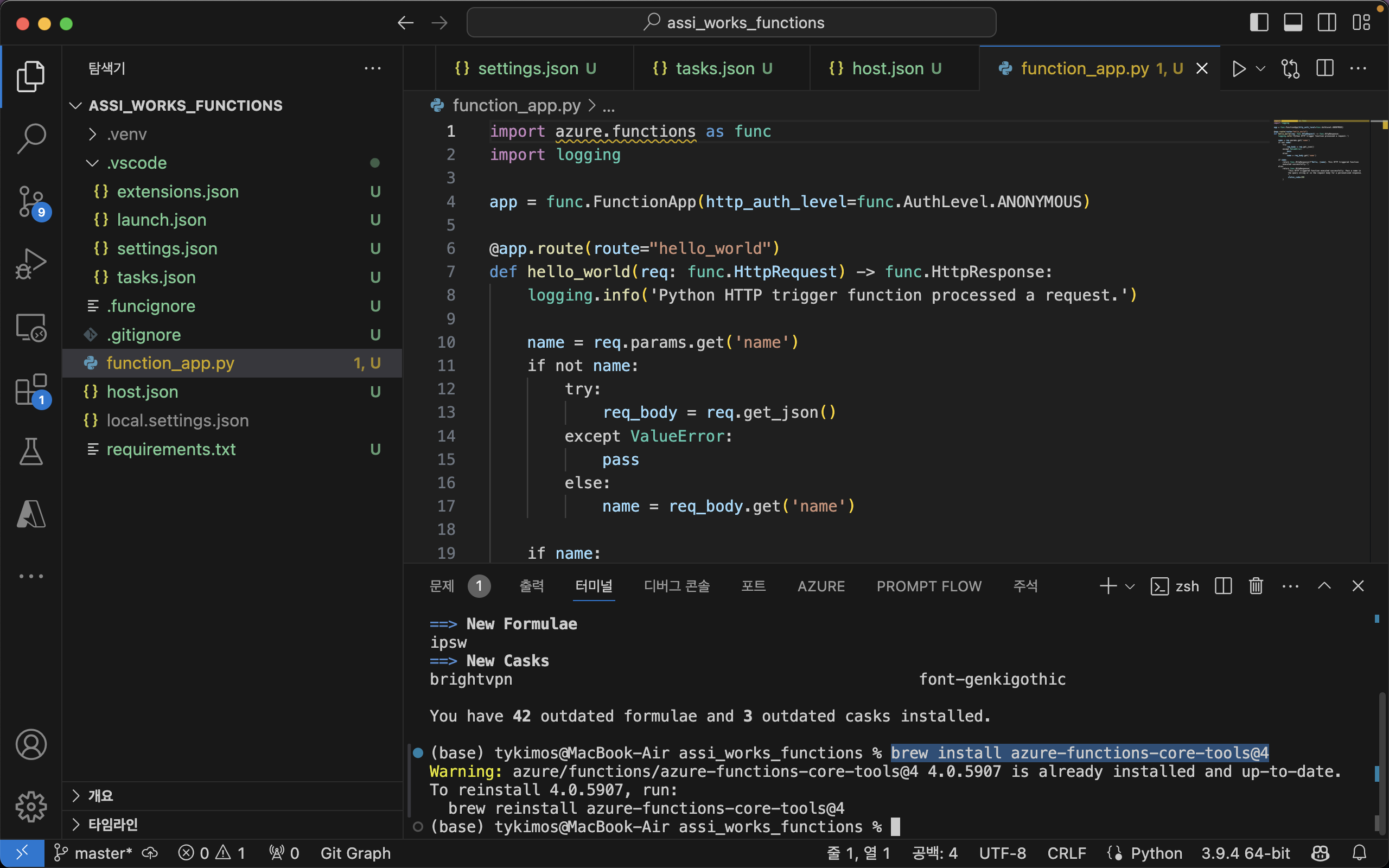
- brew install azure-functions-core-tools@4

성공적으로 설치하면 다음 명령을 수행합니다.
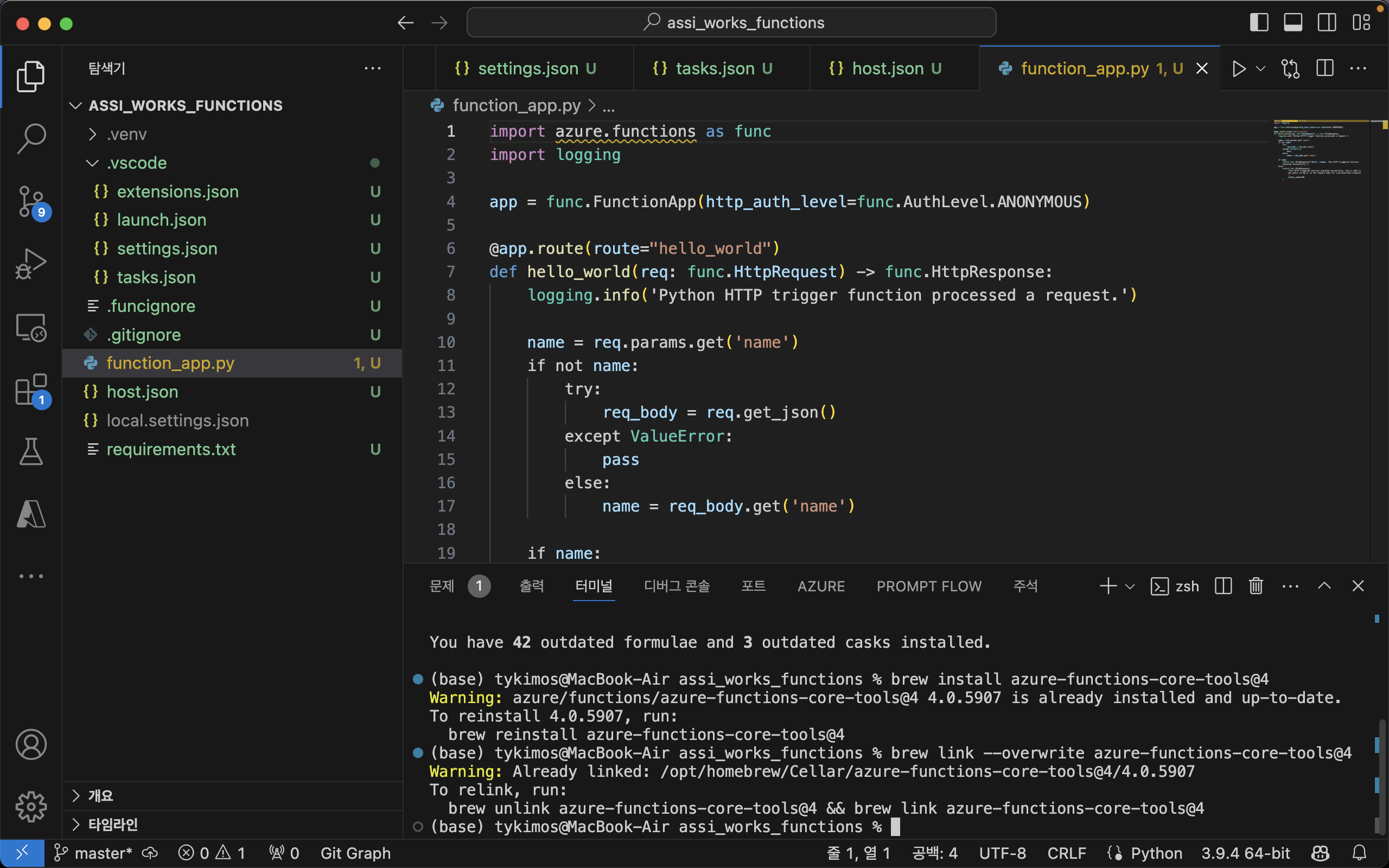
- brew link –overwrite azure-functions-core-tools@4

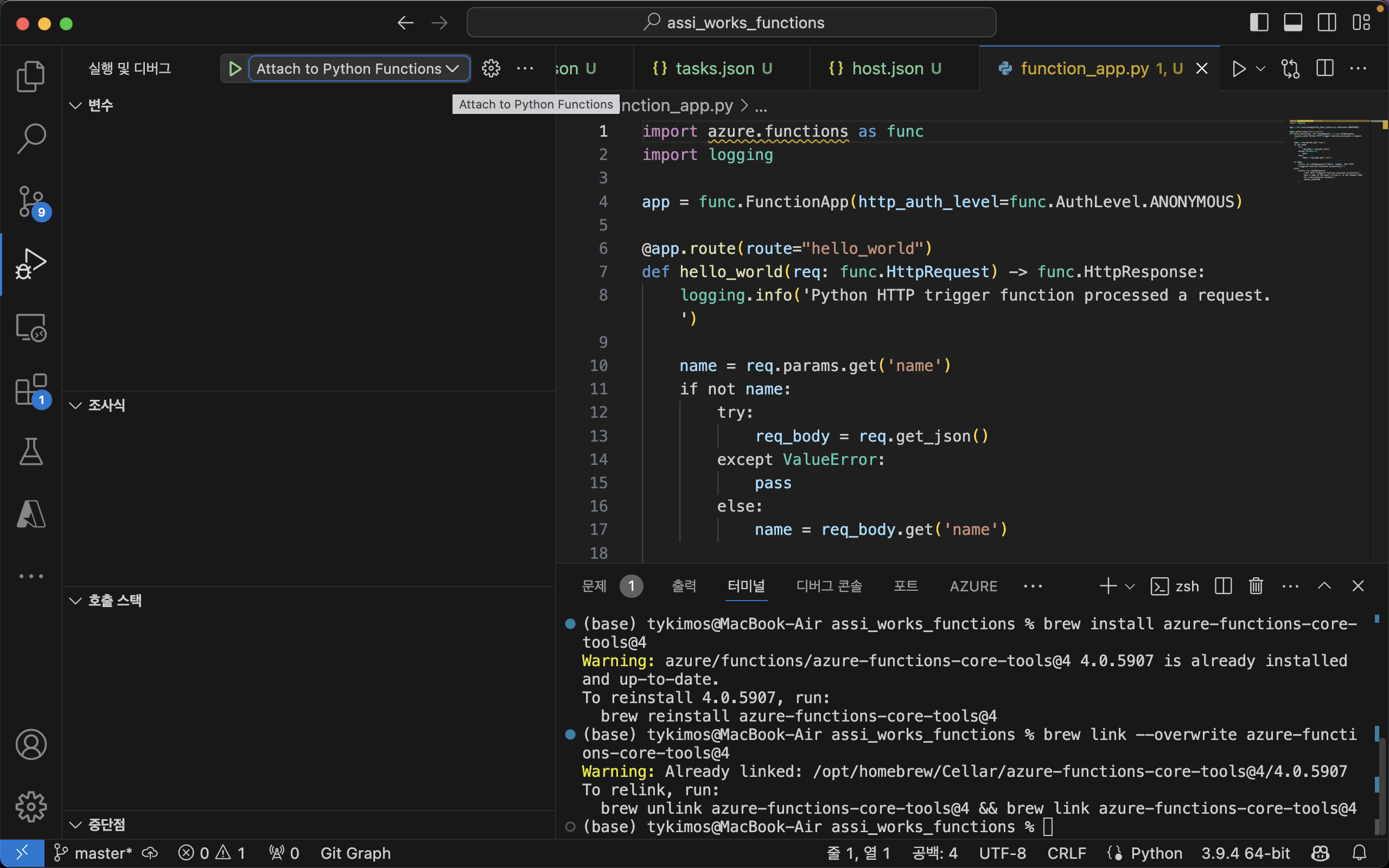
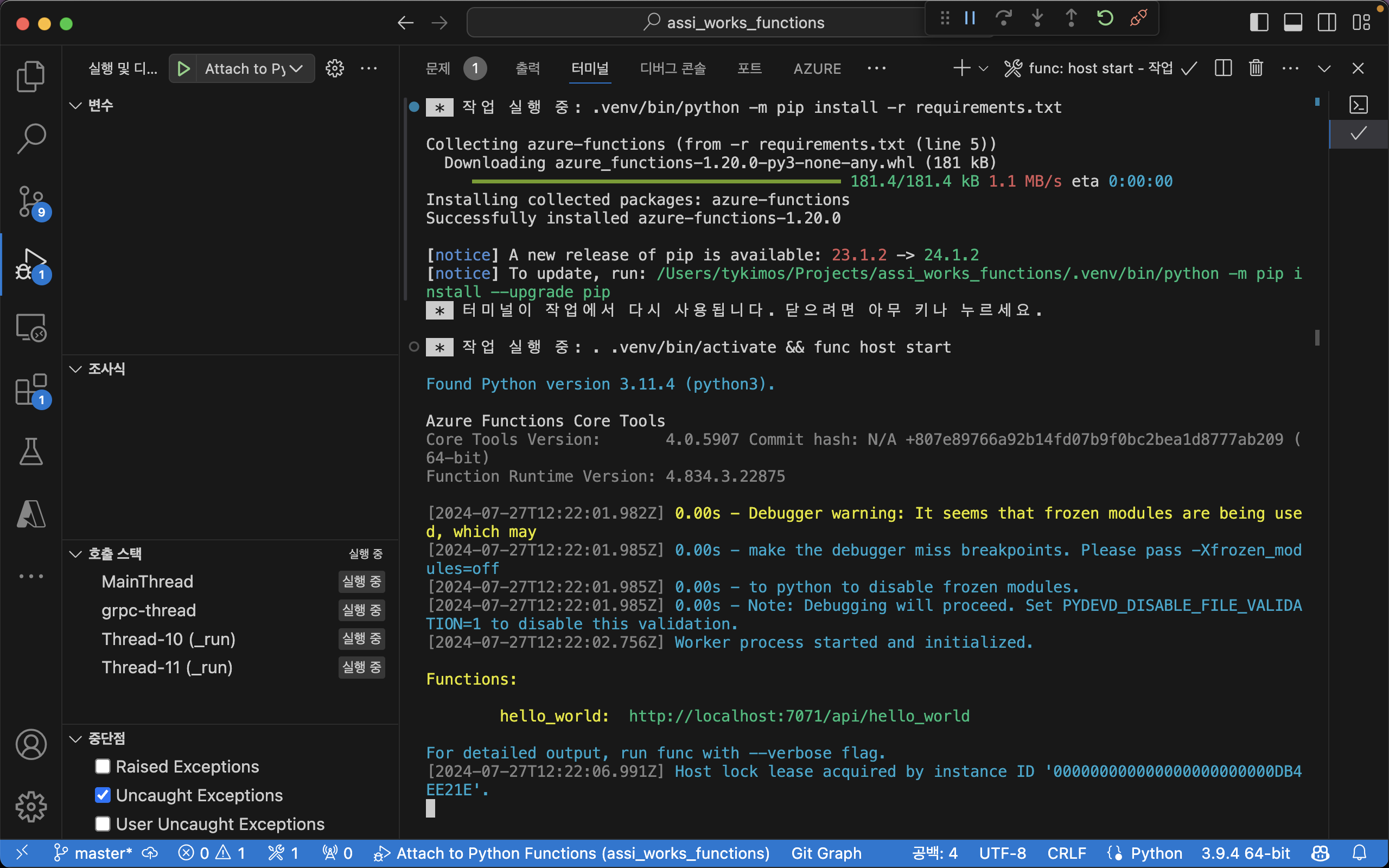
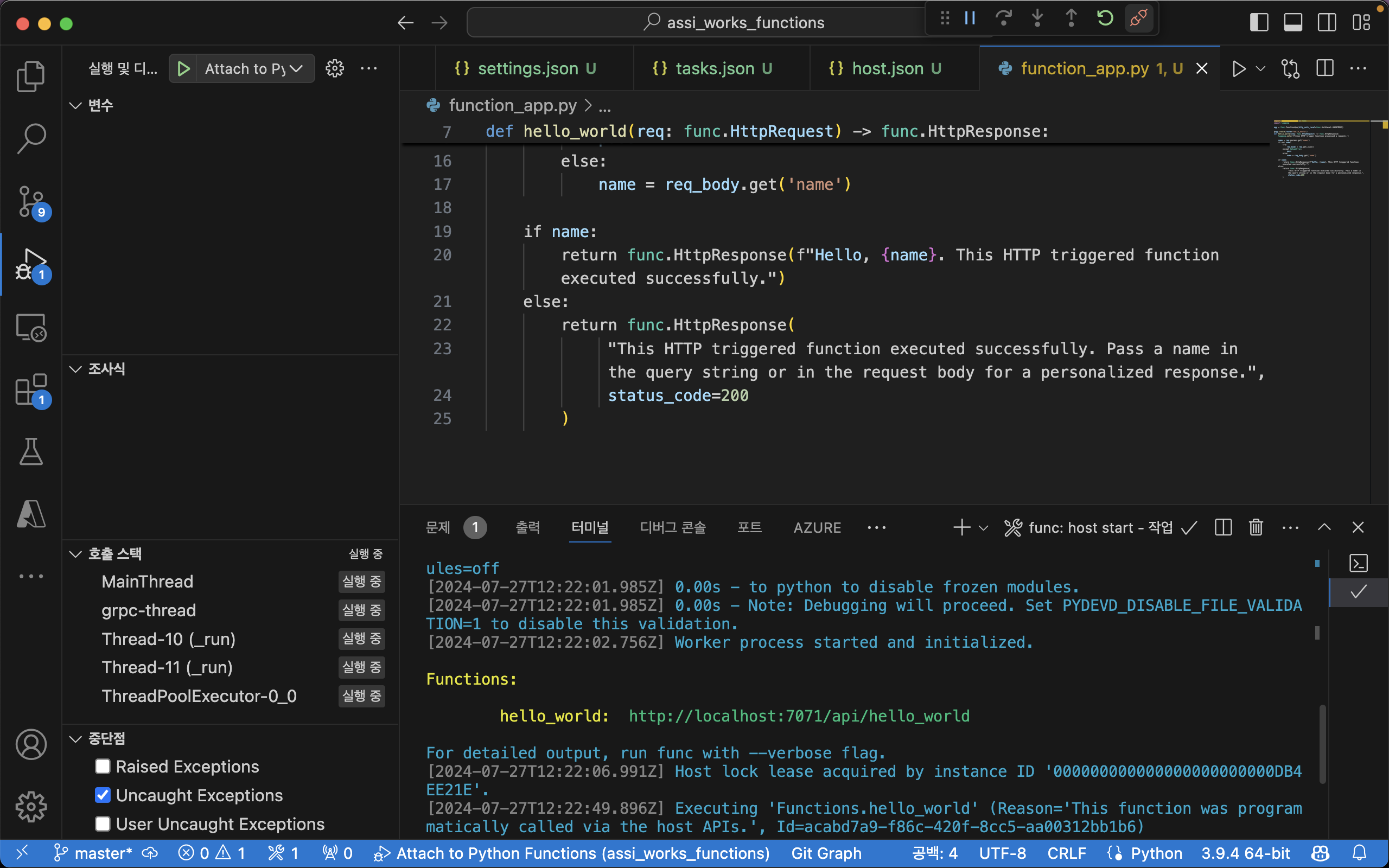
로컬에서 실행하기 위한 모든 준비가 완료되었습니다. 왼쪽 사이드바에서 [실행 및 디버그] 메뉴를 선택한 후 [플레이] 버튼을 클릭합니다.

정상적으로 실행되면 접근을 할 수 있는 로컬호스트 주소가 보여집니다.

해당 주소로 접속하면 아래와 같이 메시지가 띄워집니다.

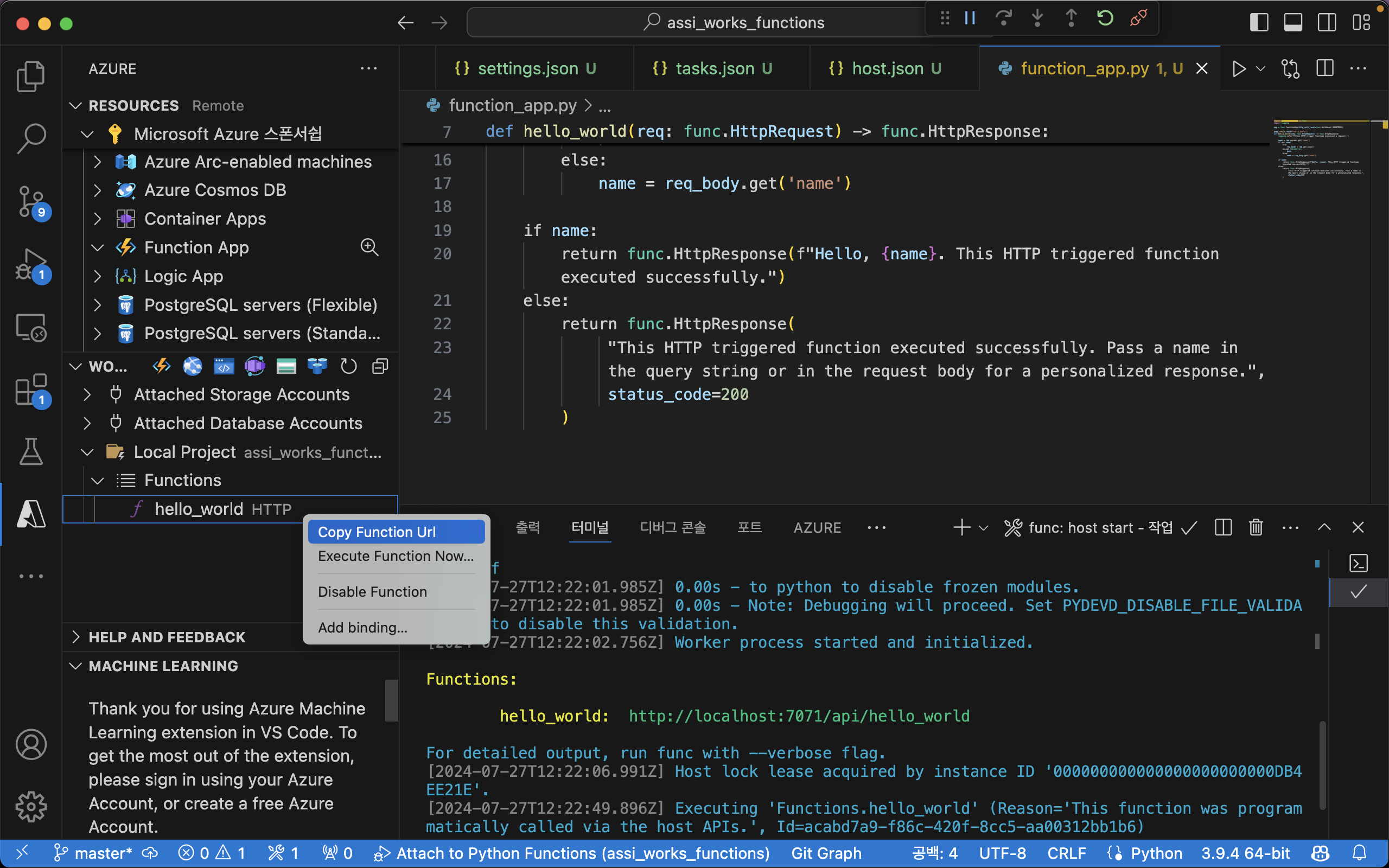
워크스페이스 메뉴에서 [Local Project] > [Functions] > [hello_world] 항목을 우클릭하여 [Copy Function Url]를 클릭합니다.

기본 Url이 복사되며, 여기에 name 인자를 넣으면, 그에 맞게 출력됩니다.
- http://localhost:7071/api/hello_world?name=world

우측 상단에 있는 [unplug] 버튼을 클릭하면 연결이 끊어집니다.

Azure Functions를 Azure에 배포
그럼 만든 Function을 Azure에 배포를 해보도록 하겠습니다. [RESOURCES]에서 [+]버튼을 클릭합니다.

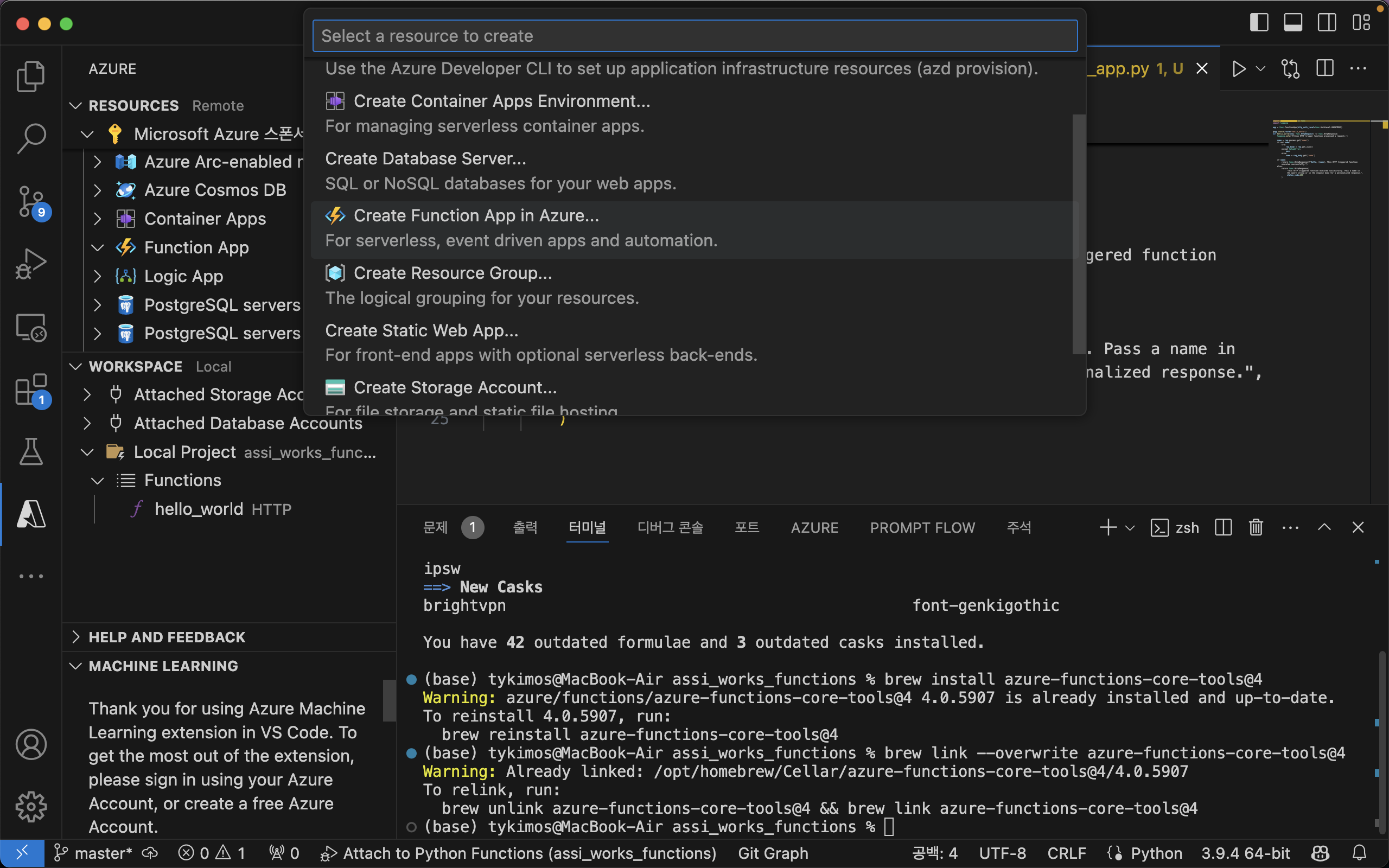
[Create Function App in Azure…]을 클릭합니다.

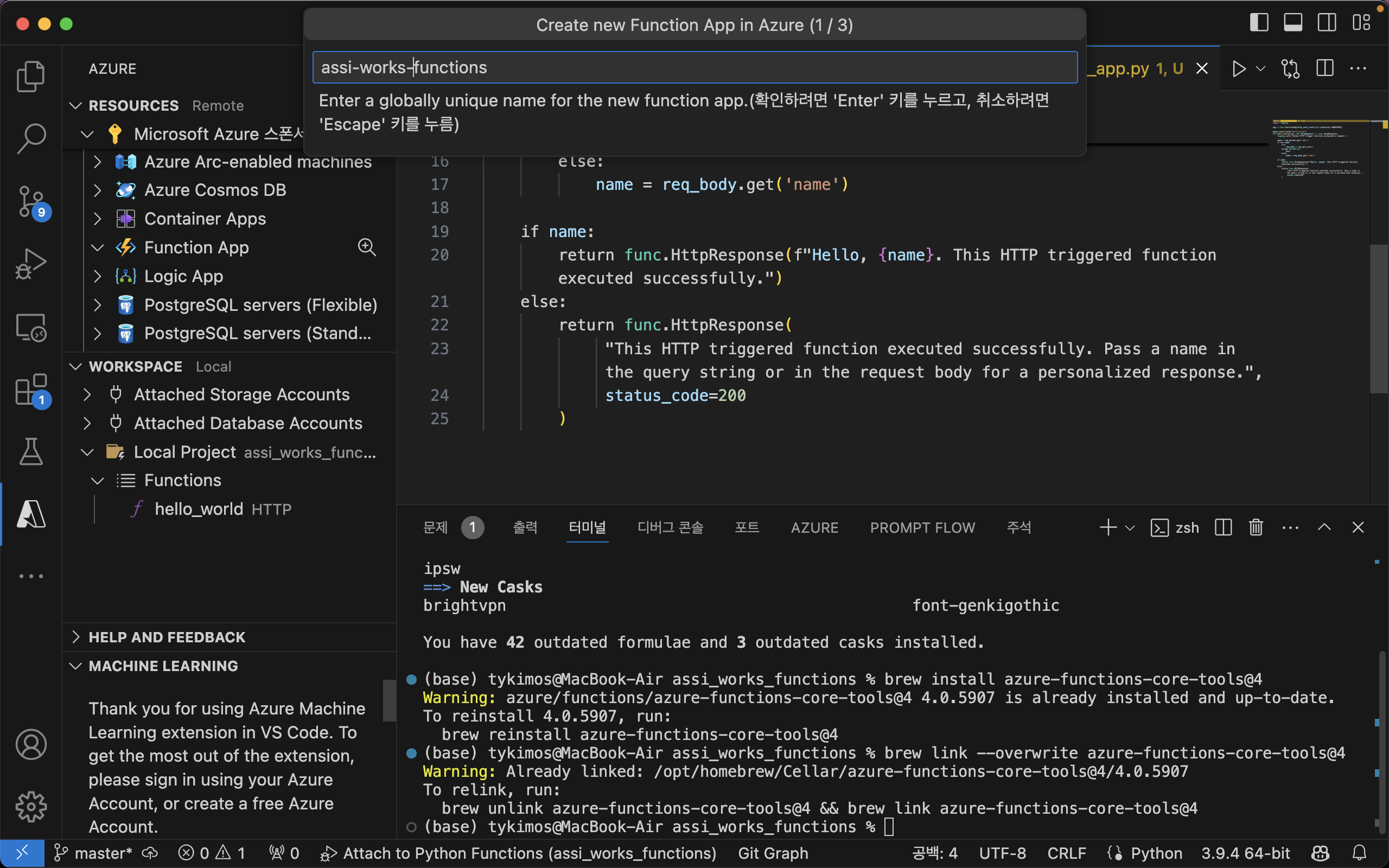
이름을 입력합니다. 여기서는 [assi-works-functions]으로 정하겠습니다.

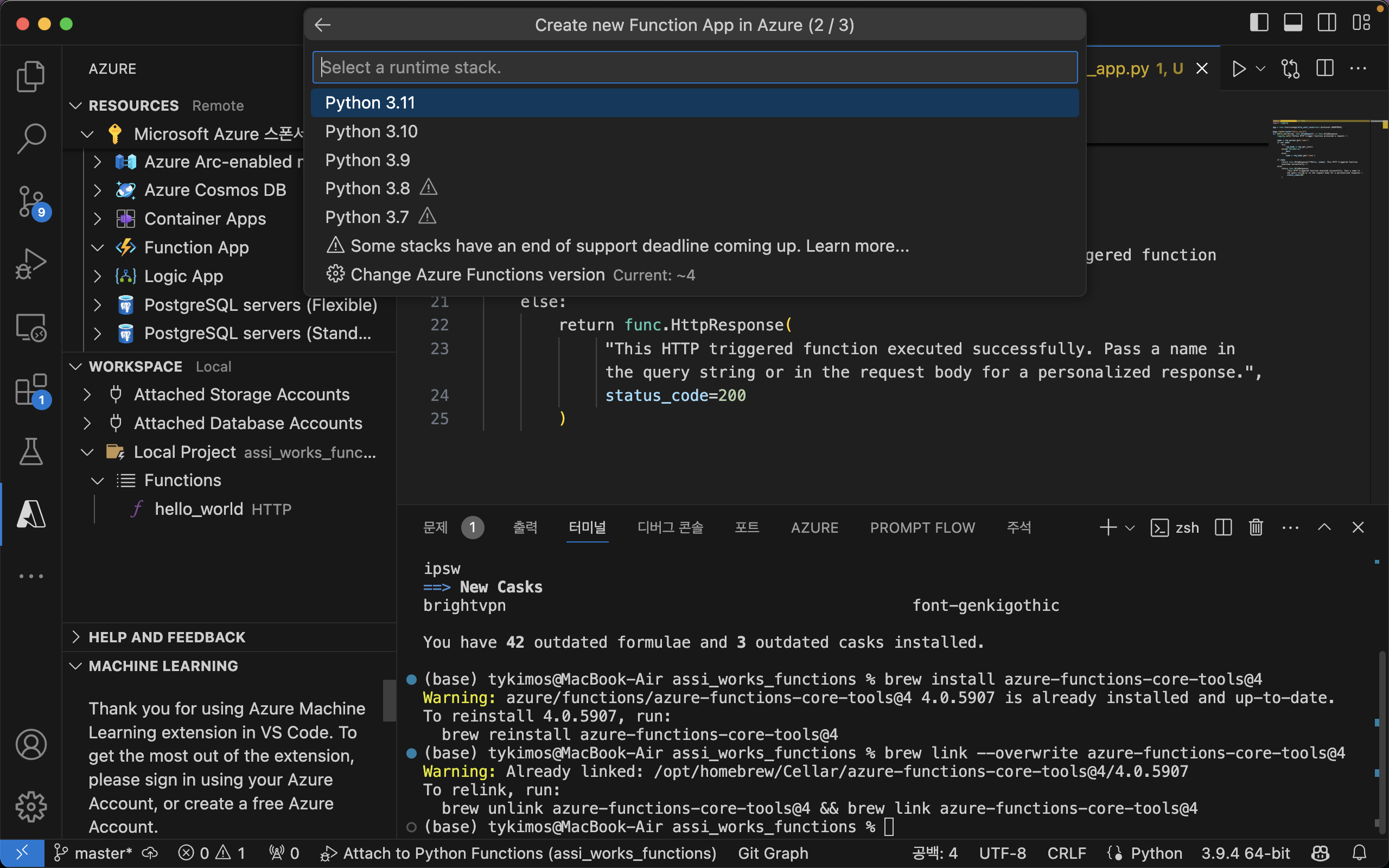
런타임 스택을 설정합니다.

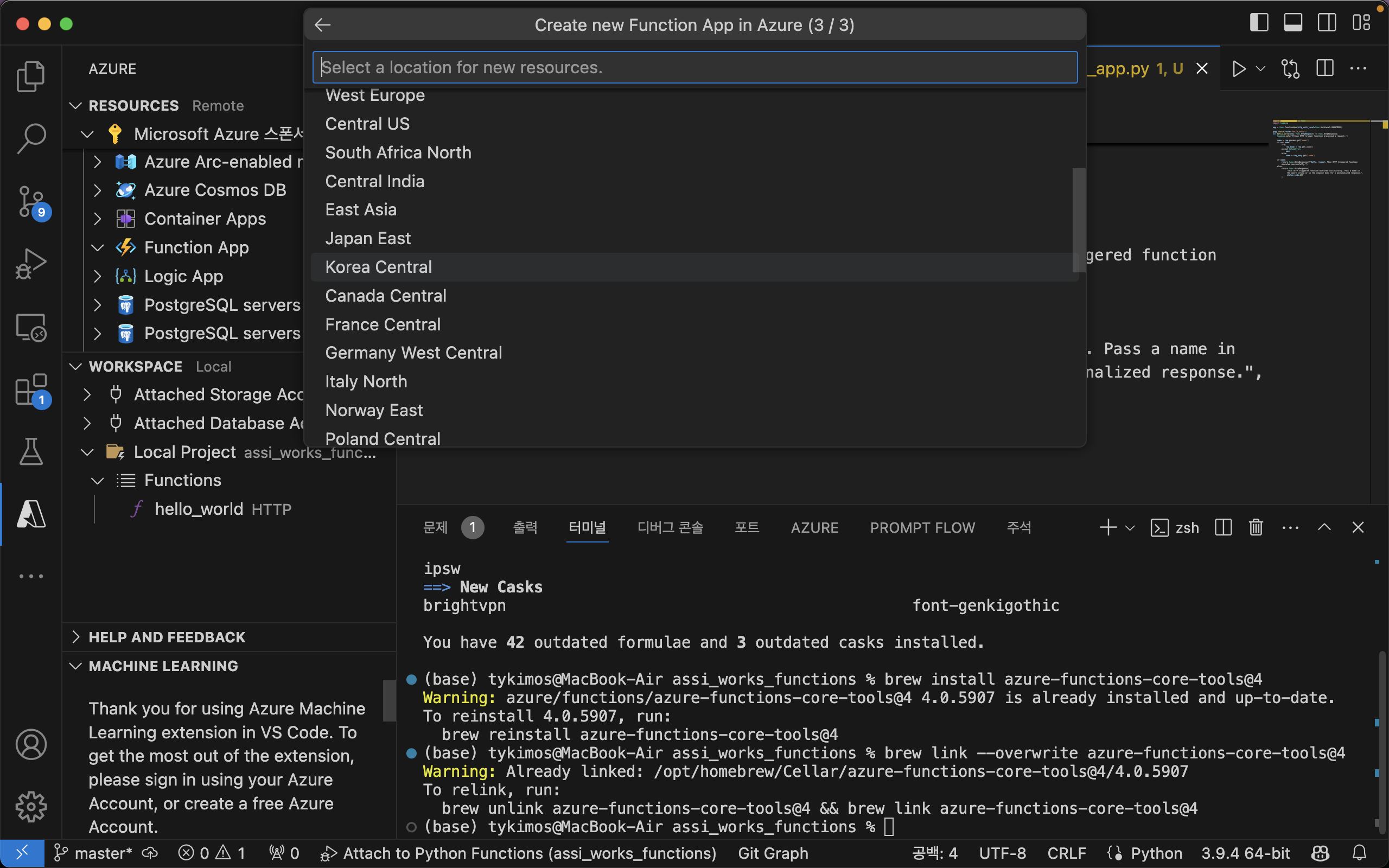
리소스 위치를 지정합니다. [Korea Central]로 지정했습니다.

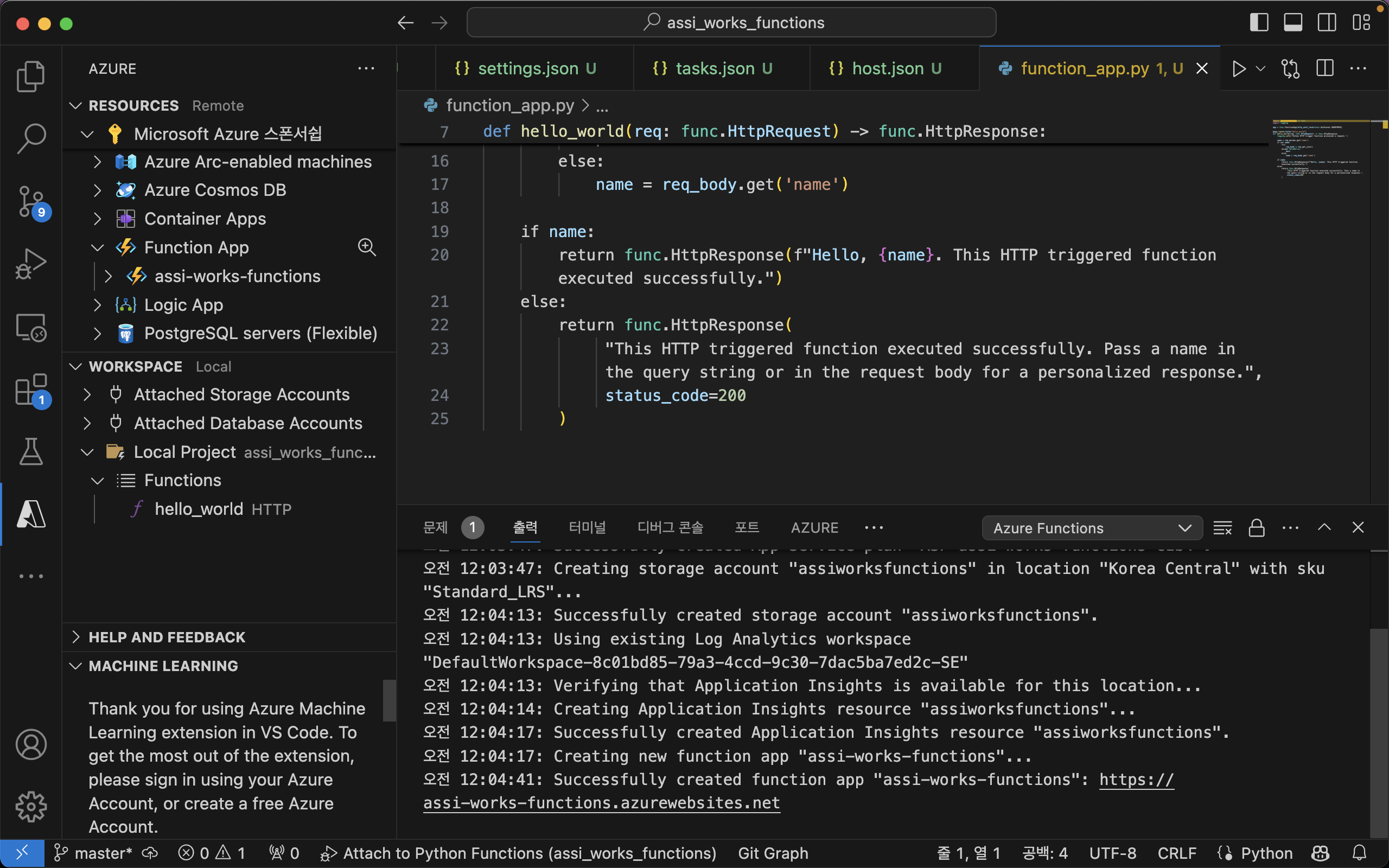
그럼 Azure 출력 창에 진행 상태가 보여집니다.

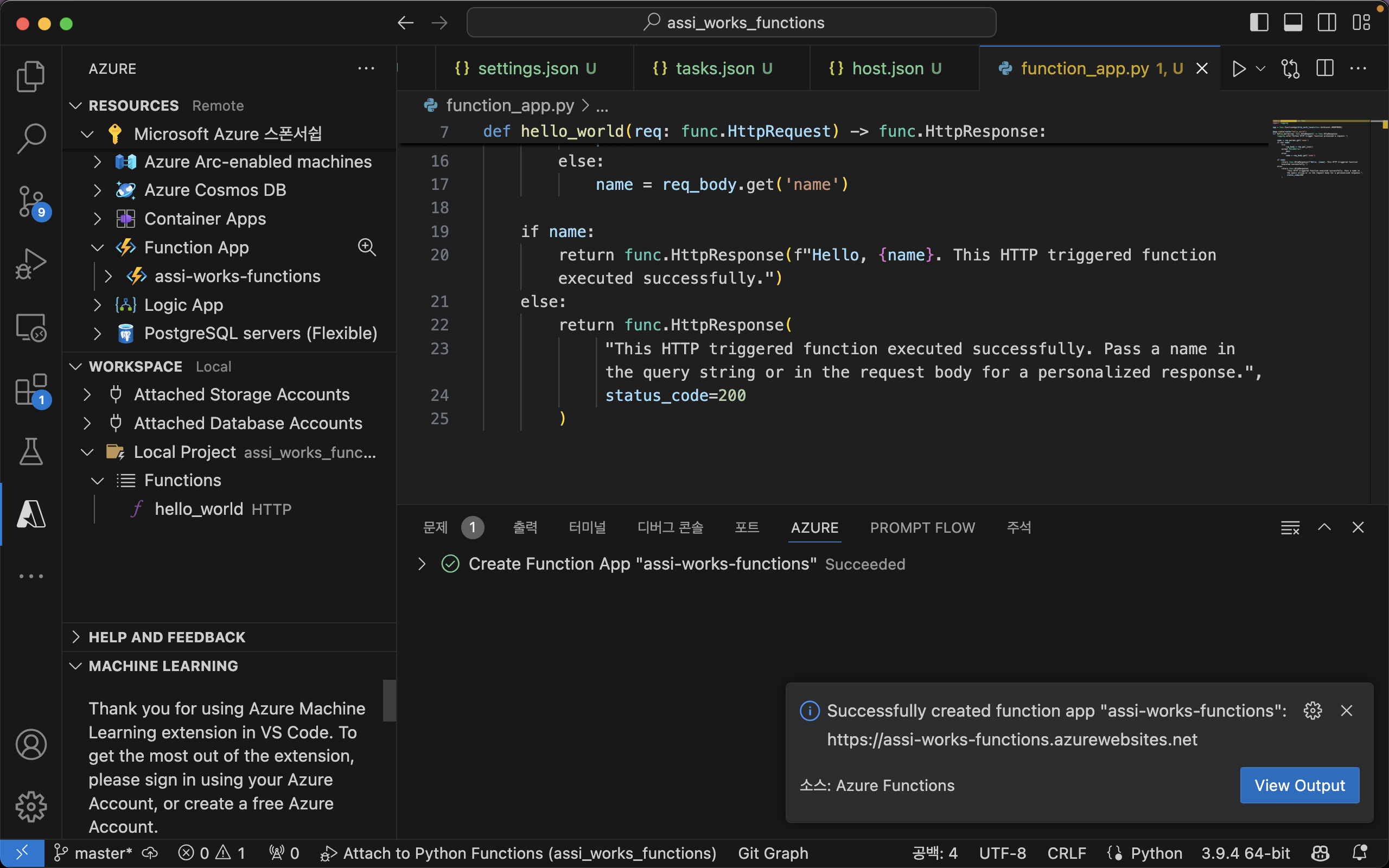
정상적으로 배포가 되면, 클릭해서 볼 수 있는 링크가 제공됩니다.

클릭하면 아래와 같이 Function App이 동작되고 있음을 할 수 있는 페이지가 보여집니다.

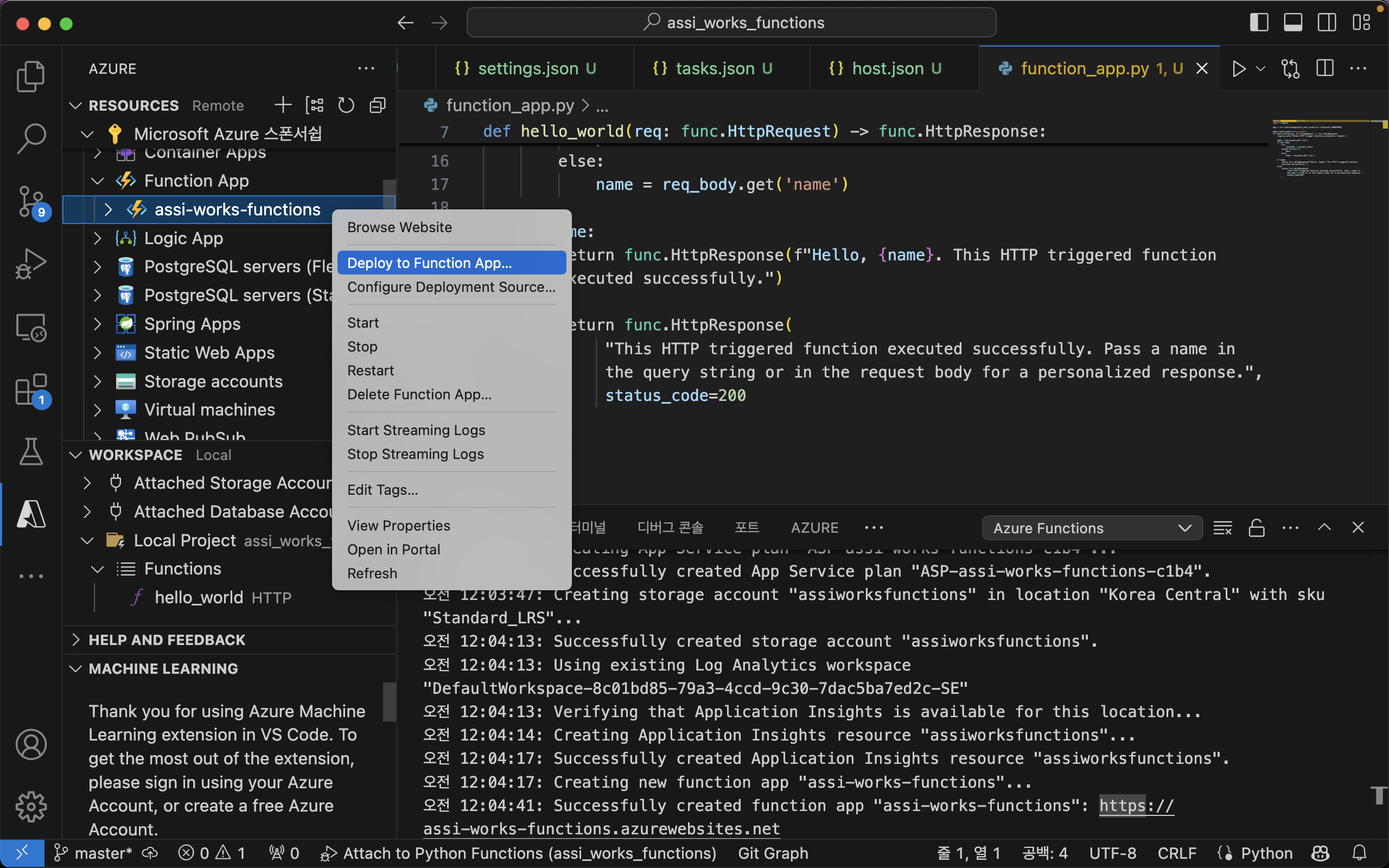
그럼 여기에 현재 프로젝트를 배포합니다. [Function App] > [assi-works-functions]에 우클릭해서 [Deploy to Function App…]을 클릭합니다.

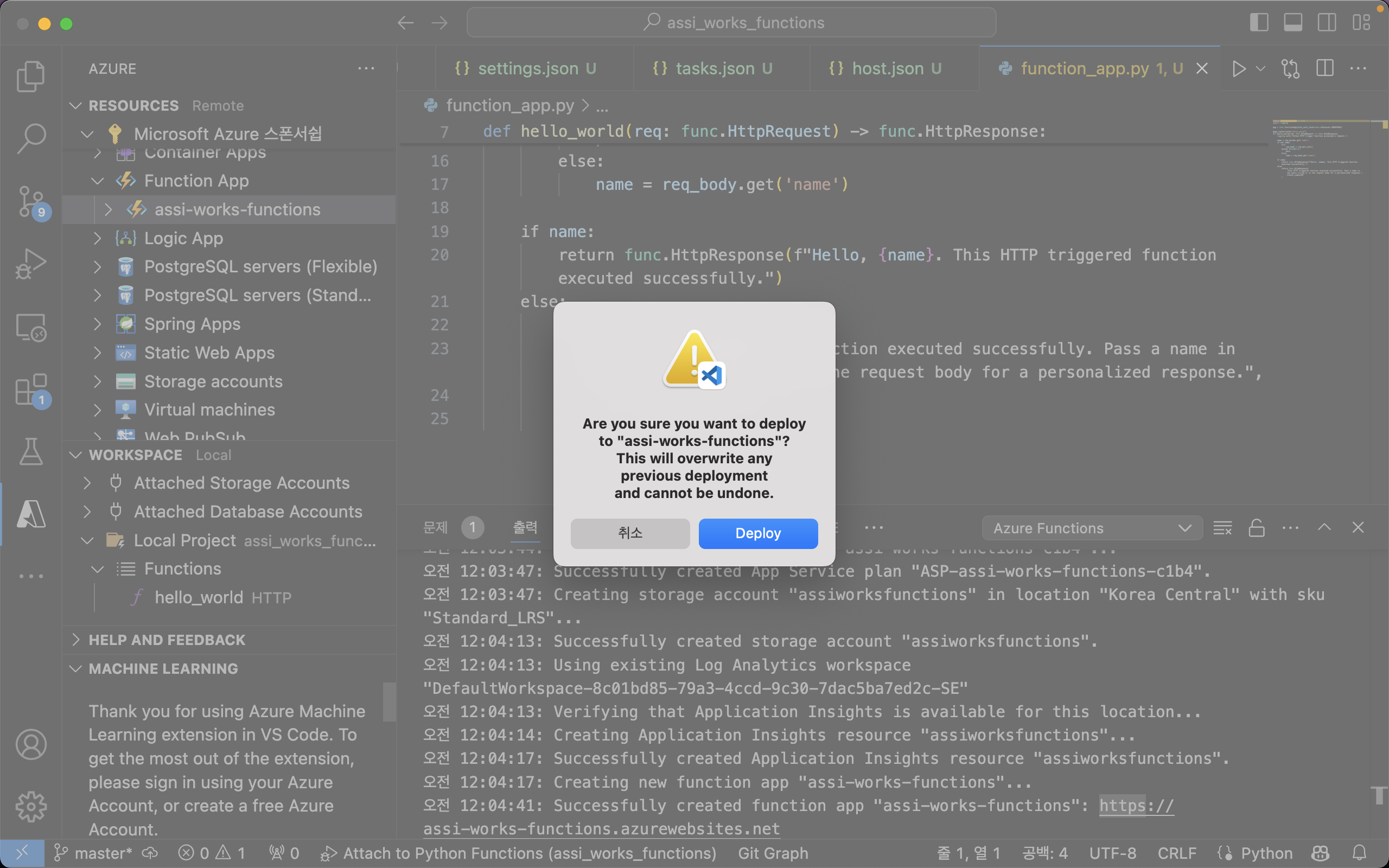
덮어쓴다는 경고 문구를 확인한 후 배포를 수행합니다.

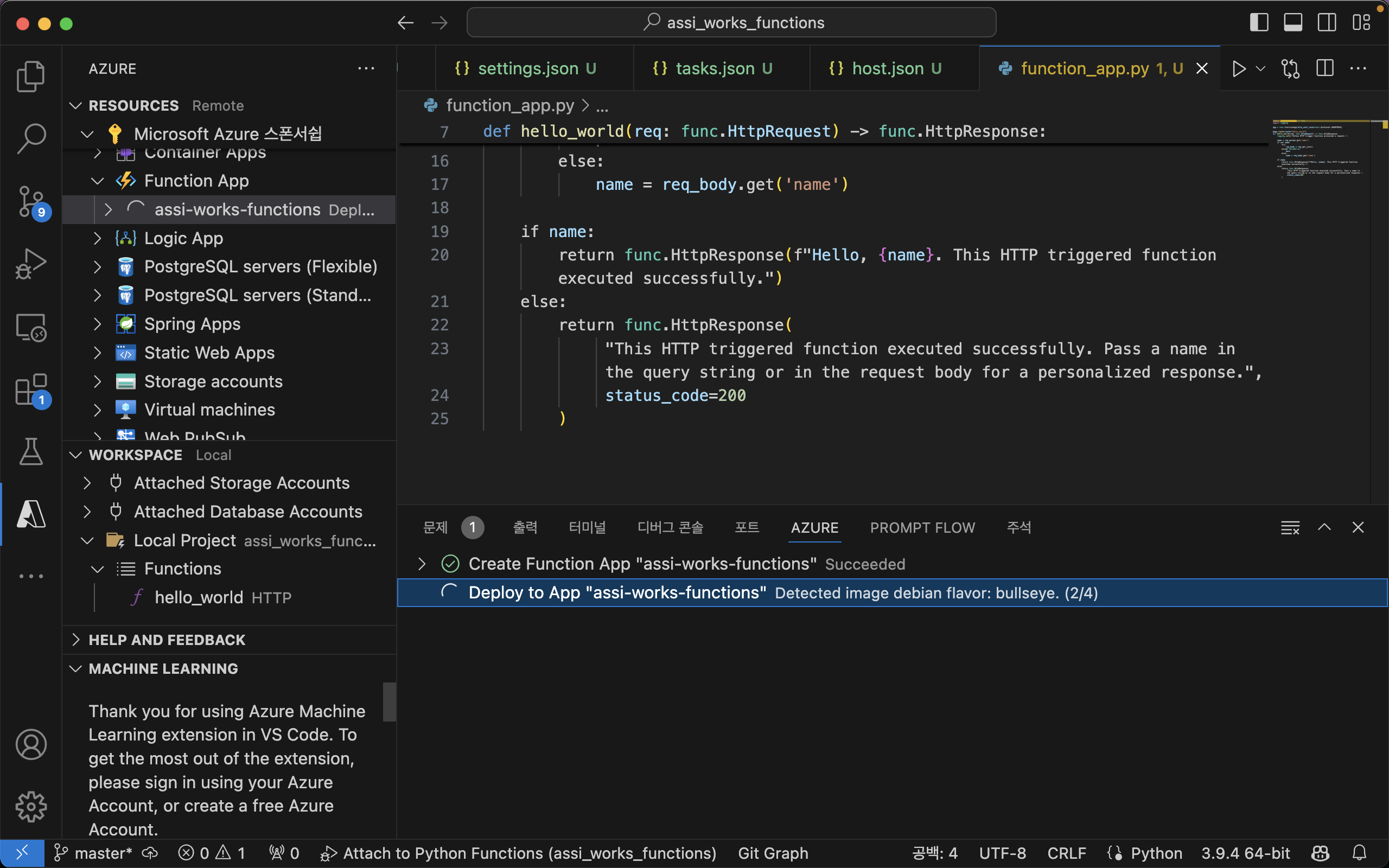
그럼 Azure 출력창에 배포 진행 상황이 보여집니다.

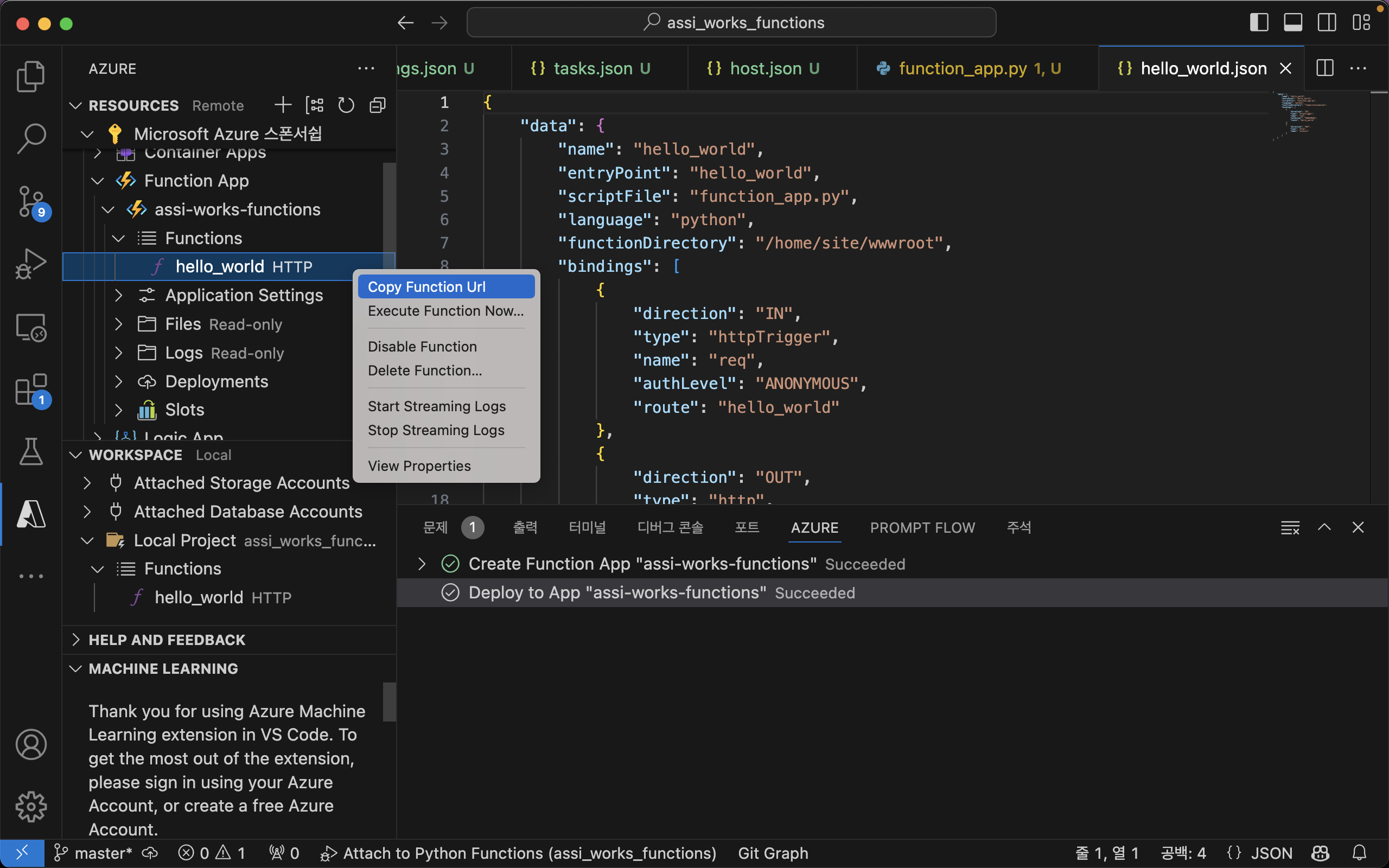
배포가 모두 수행되었다면, [Function App] > [Functions] > [hello_world] 항목이 보입니다. 이 항목에서 우클릭한 후 [Copy Function Url]를 클릭합니다.

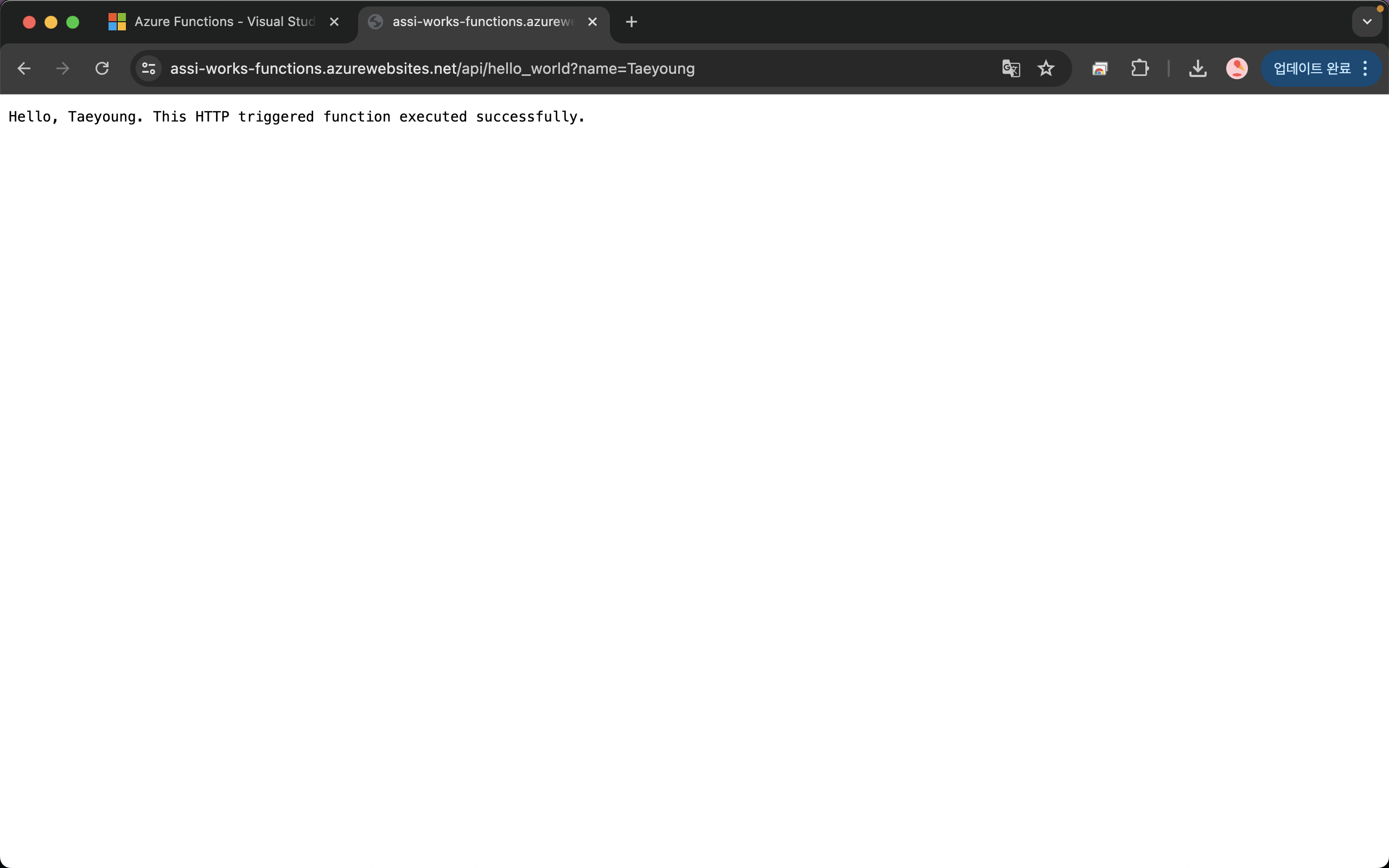
이를 웹 주소에 붙여넣고 name을 원하는 이름으로 변경하여 클릭하면 아래와 같이 배포된 Azure에서 그 결과를 확인할 수 있습니다.

마무리
Visual Studio Code와 Azure Functions를 활용하여 서버리스 애플리케이션을 개발하고 배포하는 전체 과정을 살펴보았습니다. VS Code에 필요한 확장을 설치하는 것부터 시작하여, 기본적인 HTTP 트리거 Function을 생성하고, 이를 로컬에서 테스트한 후 최종적으로 Azure 클라우드에 배포하는 단계까지 수행했습니다.
이를 기반으로 다양한 트리거와 바인딩을 활용하여 마이크로서비스 아키텍처, 데이터 처리 파이프라인, 실시간 파일 처리 등 다양한 시나리오에 Azure Functions를 적용해 볼 수 있습니다. 앞으로 Azure Functions의 더 고급 기능들을 살펴보면서 효율적이고 확장 가능한 서버리스 솔루션을 구축해보시길 바랍니다.
책 소개

[추천사]
- 하용호님, 카카오 데이터사이언티스트 - 뜬구름같은 딥러닝 이론을 블록이라는 손에 잡히는 실체로 만져가며 알 수 있게 하고, 구현의 어려움은 케라스라는 시를 읽듯이 읽어내려 갈 수 있는 라이브러리로 풀어준다.
- 이부일님, (주)인사아트마이닝 대표 - 여행에서도 좋은 가이드가 있으면 여행지에 대한 깊은 이해로 여행이 풍성해지듯이 이 책은 딥러닝이라는 분야를 여행할 사람들에 가장 훌륭한 가이드가 되리라고 자부할 수 있다. 이 책을 통하여 딥러닝에 대해 보지 못했던 것들이 보이고, 듣지 못했던 것들이 들리고, 말하지 못했던 것들이 말해지는 경험을 하게 될 것이다.
- 이활석님, 네이버 클로바팀 - 레고 블럭에 비유하여 누구나 이해할 수 있게 쉽게 설명해 놓은 이 책은 딥러닝의 입문 도서로서 제 역할을 다 하리라 믿습니다.
- 김진중님, 야놀자 Head of STL - 복잡했던 머릿속이 맑고 깨끗해지는 효과가 있습니다.
- 이태영님, 신한은행 디지털 전략부 AI LAB - 기존의 텐서플로우를 활용했던 분들에게 바라볼 수 있는 관점의 전환점을 줄 수 있는 Mild Stone과 같은 책이다.
- 전태균님, 쎄트렉아이 - 케라스의 특징인 단순함, 확장성, 재사용성을 눈으로 쉽게 보여주기 위해 친절하게 정리된 내용이라 생각합니다.
- 유재준님, 카이스트 - 바로 적용해보고 싶지만 어디부터 시작할지 모를 때 최선의 선택입니다.