매너스 도구들 - 브라우저
매너스(Manus)는 복잡한 작업을 자동화하고, 다양한 데이터를 분석하기 위해 여러 종류의 도구(Tool)를 제공합니다. 그 중 브라우저 도구(Browser)는 실제 웹 브라우저와 유사한 방식으로 웹페이지에 접근하고, 화면을 스크롤하거나 엘리먼트를 클릭하는 등 인터랙션을 수행하는 핵심 기능입니다. 일반적인 웹검색(Web Search)과 달리, 브라우저 도구는 검색 결과로 나온 웹사이트나 특정 URL에 직접 진입해, 스크린샷을 캡처하거나, 자바스크립트를 실행하는 등 심층적인 작업을 할 수 있습니다.

브라우저 도구의 주요 액션(Action)
매너스의 브라우저 도구는 실제 사용자가 웹 브라우저에서 하는 행위를 에이전트가 자동으로 수행할 수 있게 합니다. 아래 표는 매너스 시스템에서 관찰된 브라우저 액션과 사용 횟수(지금까지 사용 사례를 기반으로 통계)를 예시로 정리한 것입니다:
| Action | 사용 횟수 |
|---|---|
| Scrolling down | 413 |
| Browsing | 397 |
| Clicking element | 146 |
| Handling browser error | 39 |
| Running JavaScript | 7 |
| Typing | 7 |
| Scrolling to bottom | 4 |
| Viewing the page | 1 |
| Scrolling to top | 1 |
Browsing
- 기본 액션: 특정 웹사이트를 로딩하거나, 링크를 통해 새로운 페이지로 이동할 때 발생
- 이 과정을 통해 해당 페이지의 HTML, 스크린샷, 메타데이터 등을 매너스 내부로 가져올 수 있습니다.
Scrolling
- Scrolling down / Scrolling to bottom / Scrolling to top:
- 웹페이지가 길 때, 자동으로 스크롤을 내려(또는 올려) 원하는 위치까지 내용을 확인
- 동적 로딩되는 웹페이지에서 추가 데이터를 불러오거나, 광고·컨텐츠가 페이지 끝까지 로딩되는지 점검할 때 사용
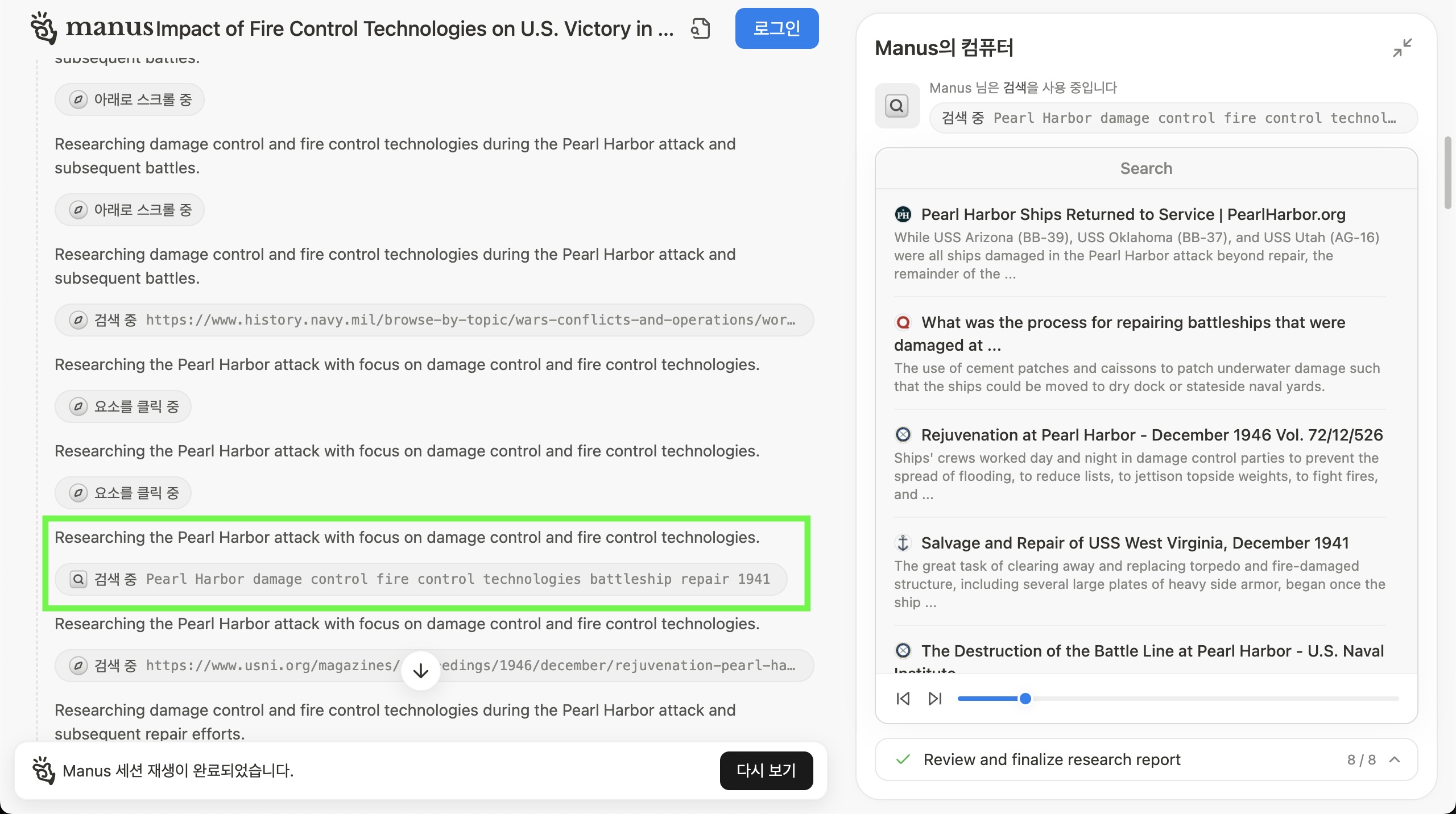
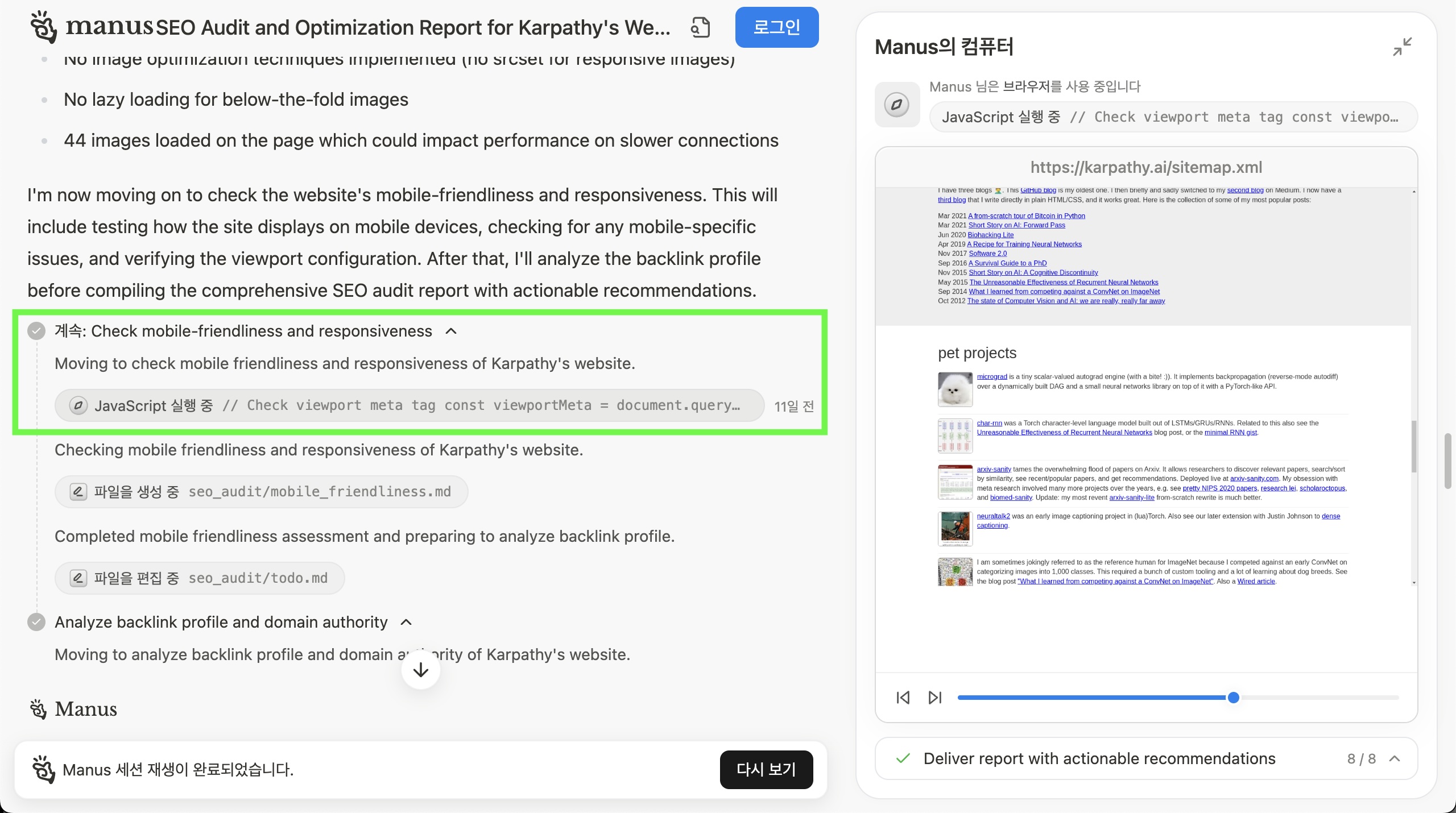
아래 화면은 스크롤 다운 예시입니다.


Clicking element
- 사용자 인터페이스 조작: 버튼, 링크, 입력창 등 특정 요소를 클릭
- 매너스는 엘리먼트 인덱스를 통해 클릭 대상을 지정함
- 이를 통해 폼 제출, 페이지 전환 등 실제 사용자 액션을 자동화할 수 있습니다.
아래 화면은 클릭 예시입니다.


브라우저를 통해서 정보를 얻었다면 다시 웹검색을 통해서 정보를 습득합니다.

Typing
- 텍스트 입력: 검색창이나 폼 필드에 특정 텍스트를 자동으로 타이핑
- 검색, 폼 작성, 로그인 정보 입력 등 다양한 작업을 자동화할 때 활용됩니다.
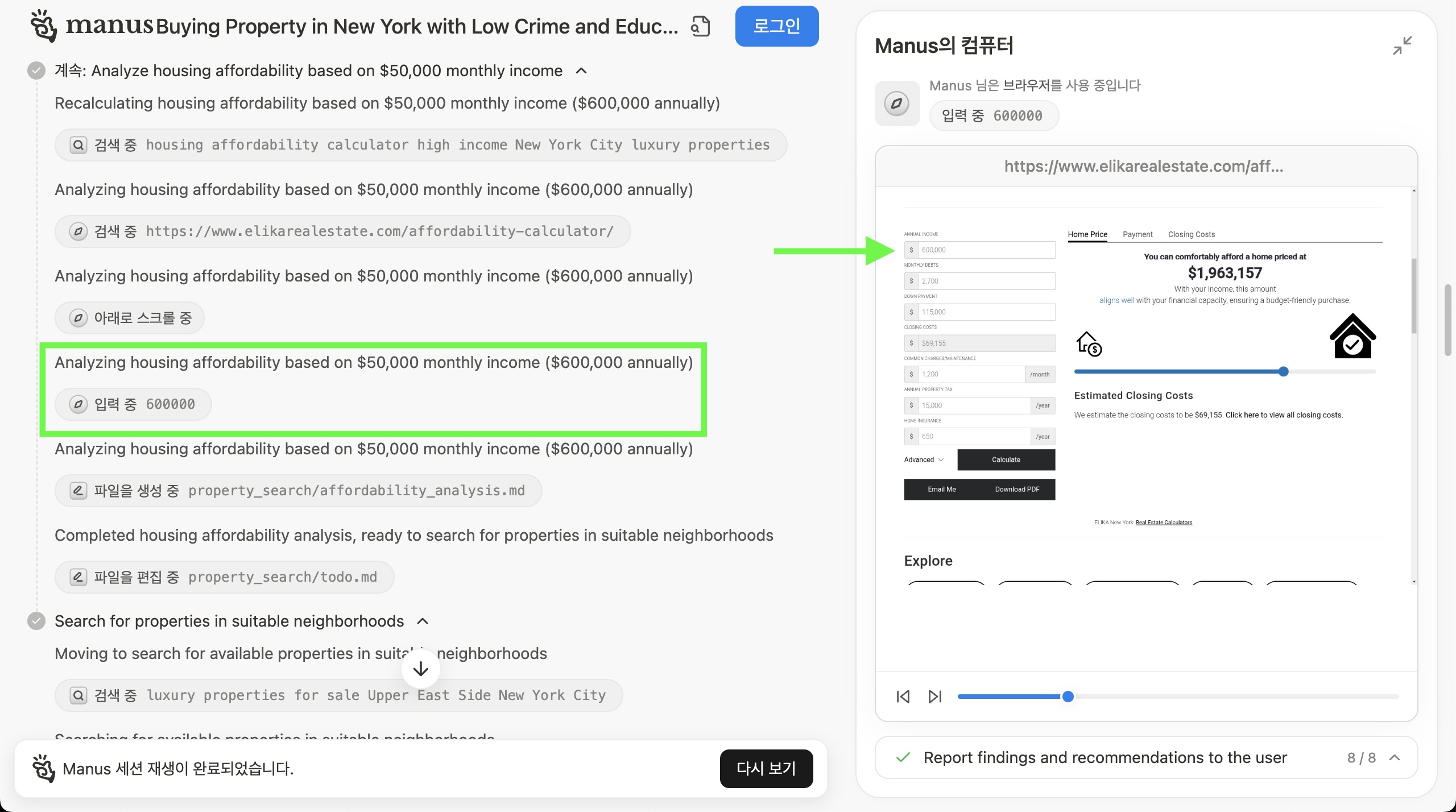
아래 화면은 특정 요소에 타이핑하는 예시입니다.

Handling browser error
- 오류 처리: 404, 500 등 웹페이지 오류 또는 스크립트 에러 발생 시 대응
- 작업을 중단하거나 재시도하는 등의 로직이 들어갈 수 있습니다.
Running JavaScript
- 직접 자바스크립트를 실행: DOM을 제어하거나, SEO 요소(메타태그, canonical, schema 등)를 확인하는 스크립트를 수행
- 이를 통해 웹페이지의 구조나 내부 데이터를 프로그램적으로 접근하고 분석 가능
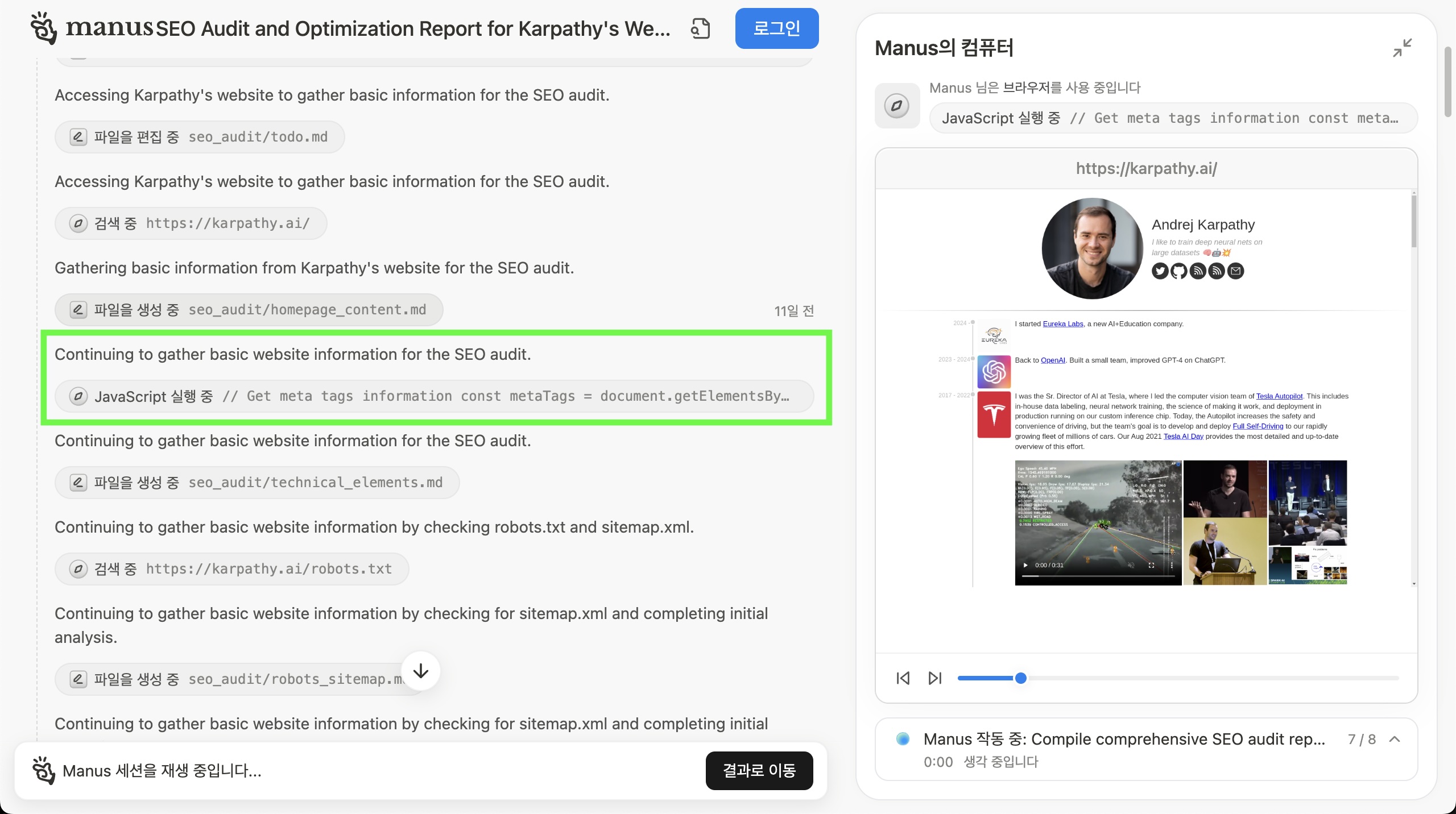
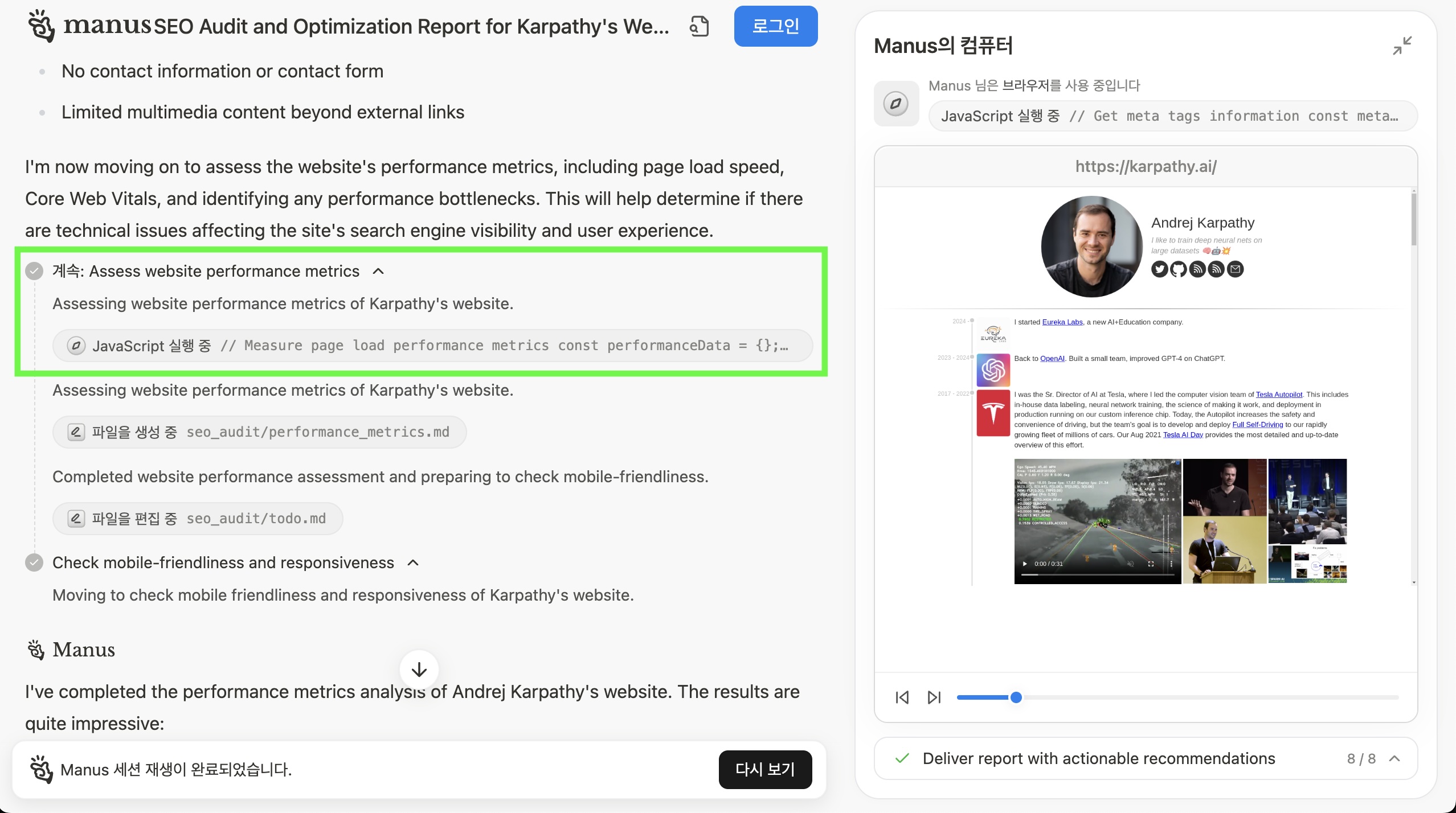
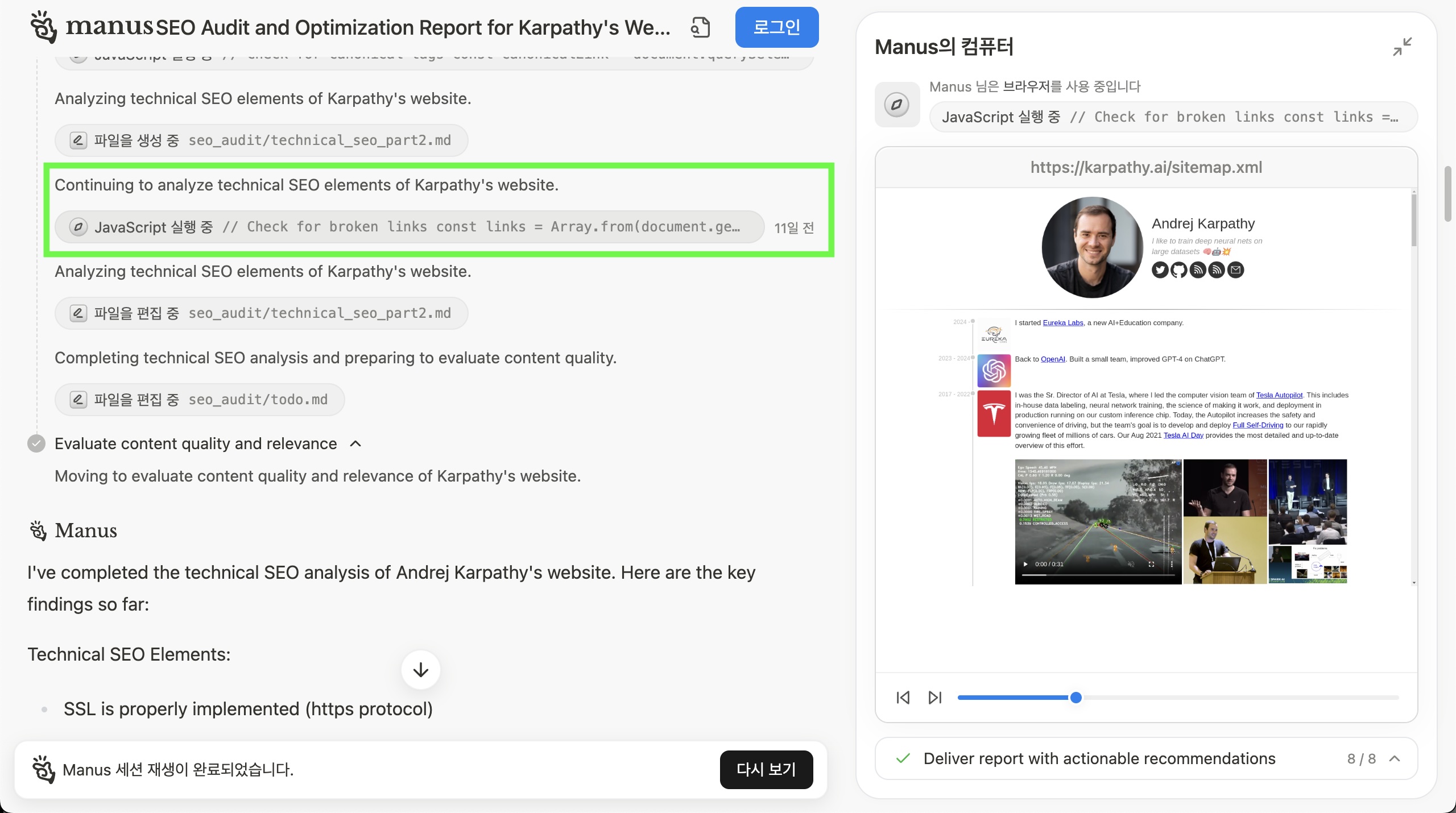
지금까지 파악된 자바스크립트 실행 예시는 아래와 같습니다.
- DOM 구조/메타 정보/SEO 요소를 분석

- 페이지 성능(Navigation/Resource Timing) 정보 획득

- 반응형/모바일 친화성 체크

- 링크·이미지 깨짐 확인 및 품질 검사

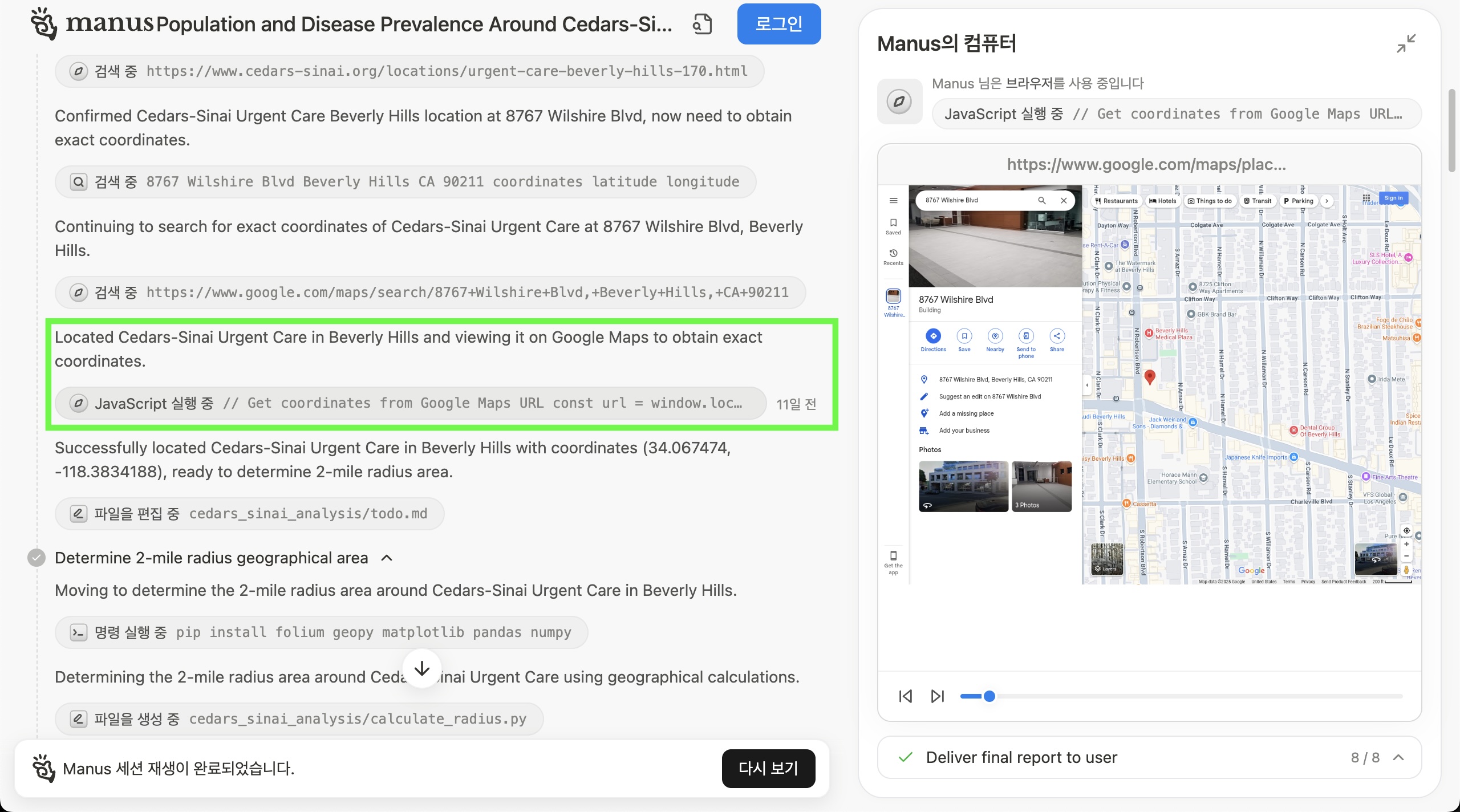
- 지도 API 활용 좌표 추출 등 위치 분석 : 위경도를 얻기 위해서 구글맵을 이용하여 자바스크립트를 실행시켜 정보를 가지고 옴

Viewing the page
- 페이지를 보는 행동으로 추정됩니다.
브라우저 도구 vs. 웹검색 도구
- 웹검색(Web Search): 특정 키워드로 검색 엔진에서 검색 결과 목록을 가져옴
- 예)
Searching for "best hiking trails Swiss Alps popular routes"
- 예)
- 브라우저(Browser): 이미 알고 있는 URL을 열어보거나, 검색 결과로 얻은 링크에 직접 진입하여 페이지를 열람
- 예)
"Browsing https://www.some-website.com"→ 내부 컨텐츠 확인, 자바스크립트 실행, 폼 입력 등
- 예)
두 도구는 상호보완적입니다.
1) 먼저 웹검색으로 필요한 사이트나 자료를 찾고,
2) 브라우저 도구로 해당 사이트에 들어가 실제 작업(버튼 클릭, 상세 데이터 수집)을 수행합니다.
브라우저 도구의 활용 예시
- 데이터 크롤링:
- 특정 사이트에 접속해, 자동 스크롤이나 자바스크립트 실행을 통해 동적 로딩 데이터까지 로딩 후, HTML이나 JSON 데이터를 추출
- SEO 분석:
- 자바스크립트 실행(
Running JavaScript)으로 canonical 태그, schema markup, 메타 태그 등을 확인
- 자바스크립트 실행(
- 자동 양식 제출:
- Clicking element와 Typing 액션을 조합해, 웹 폼에 정보를 입력하고 제출 버튼 클릭
- UI 테스트:
- 웹 애플리케이션의 기능 테스트(버튼 클릭 후 페이지 전환 확인 등)에 활용 가능
마무리
브라우저(Browser) 도구는 매너스에서 가장 직관적인 웹 자동화를 제공하는 기능입니다. 사용자가 직접 웹 브라우저에서 할 법한 스크롤, 클릭, 입력 등의 작업을 AI 에이전트가 대신 수행하므로,
- 반복 업무(예: 크롤링, 폼 작성, 데이터 수집)에 큰 효율성
- 사용자 개입 없이 다양한 웹 시나리오 자동화 가능
앞으로도 매너스는 브라우저 도구를 통해 더욱 다양한 웹 상호작용을 지원하고, 동시에 사용자 인증·보안·대규모 트래픽 처리 등에 대한 개선을 진행할 것으로 기대됩니다.
함께 읽기
- 지금 중국은 매너스 열풍! 범용 AI 에이전트
- 매너스 UI 사용법 및 리플레이 살펴보기
- 매너스 기술 및 아키텍처 심층 분석
- 매너스 도구들 - 웹검색
- 매너스 도구들 - 브라우저
- 매너스 도구들 - 문서편집기
- 매너스 도구들 - 터미널
- 매너스 1등한 범용 AI 평가 GAIA 소개
- 매너스 사례들
한국의 온프레미스 노코드 에이전틱AI 플랫폼
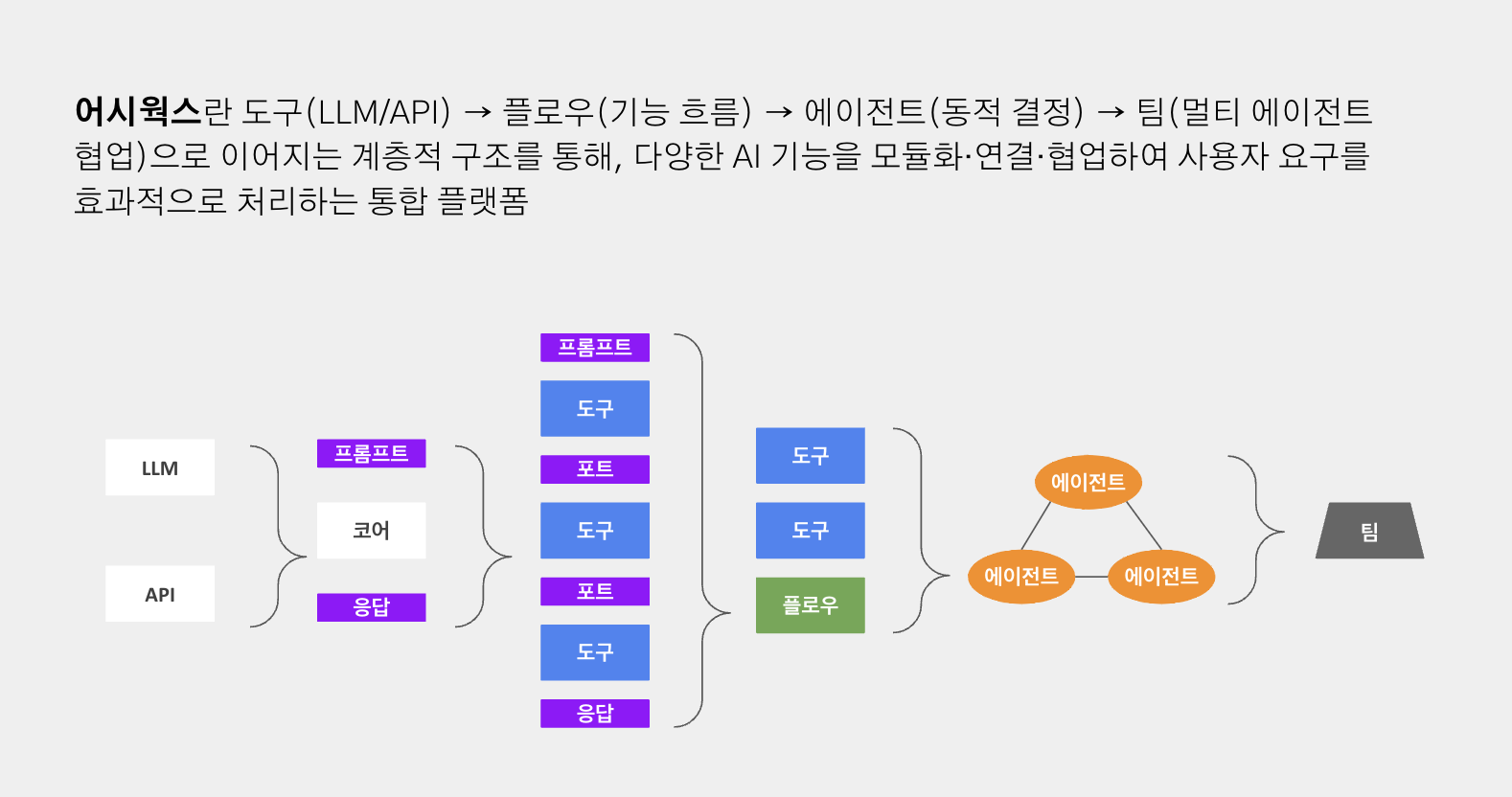
AIFactory에서도 에이전틱AI 플랫폼을 서비스 및 고도화하고 있습니다. 어시웍스(AssiWorks)는 “도구(Tools)”, “워크플로우(Flows)”, “에이전트(Agents)”, “팀(Teams)”이라는 네 가지 주요 개념을 중심으로, 노코드(No-Code) 환경에서 AI 기반 업무 자동화와 협업형 에이전트 구성을 손쉽게 구현할 수 있도록 지원하는 종합 플랫폼입니다.
자세히 보기 » 어시웍스

퍼가는 법
이 글은 자유롭게 퍼가셔도 좋아요! 다만 출처는 아래 링크로 꼭 남겨주세요 😊
책 소개

[추천사]
- 하용호님, 카카오 데이터사이언티스트 - 뜬구름같은 딥러닝 이론을 블록이라는 손에 잡히는 실체로 만져가며 알 수 있게 하고, 구현의 어려움은 케라스라는 시를 읽듯이 읽어내려 갈 수 있는 라이브러리로 풀어준다.
- 이부일님, (주)인사아트마이닝 대표 - 여행에서도 좋은 가이드가 있으면 여행지에 대한 깊은 이해로 여행이 풍성해지듯이 이 책은 딥러닝이라는 분야를 여행할 사람들에 가장 훌륭한 가이드가 되리라고 자부할 수 있다. 이 책을 통하여 딥러닝에 대해 보지 못했던 것들이 보이고, 듣지 못했던 것들이 들리고, 말하지 못했던 것들이 말해지는 경험을 하게 될 것이다.
- 이활석님, 네이버 클로바팀 - 레고 블럭에 비유하여 누구나 이해할 수 있게 쉽게 설명해 놓은 이 책은 딥러닝의 입문 도서로서 제 역할을 다 하리라 믿습니다.
- 김진중님, 야놀자 Head of STL - 복잡했던 머릿속이 맑고 깨끗해지는 효과가 있습니다.
- 이태영님, 신한은행 디지털 전략부 AI LAB - 기존의 텐서플로우를 활용했던 분들에게 바라볼 수 있는 관점의 전환점을 줄 수 있는 Mild Stone과 같은 책이다.
- 전태균님, 쎄트렉아이 - 케라스의 특징인 단순함, 확장성, 재사용성을 눈으로 쉽게 보여주기 위해 친절하게 정리된 내용이라 생각합니다.
- 유재준님, 카이스트 - 바로 적용해보고 싶지만 어디부터 시작할지 모를 때 최선의 선택입니다.